WeChat 애플릿 양식 구성요소 양식
WeChat 애플릿 양식
스위치 입력 체크박스 슬라이더 라디오 선택기 Submit switch input checkbox slider radio picker 提交
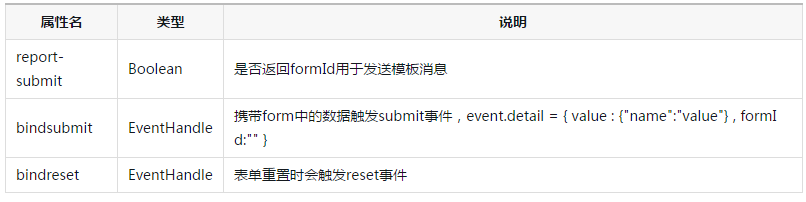
当点击 <form/> 表单中 formType 为 submit 的 <button/>
<form/> 컴포넌트를 클릭하면 form 컴포넌트에 있는 값이 submit되고 이름을 추가해야 합니다. 양식 구성 요소를 키로 사용합니다. 샘플 코드:
<form bindsubmit="formSubmit" bindreset="formReset"> <view class="section section_gap"> <view class="section__title">switch</view> <switch name="switch"/> </view> <view class="section section_gap"> <view class="section__title">slider</view> <slider name="slider" show-value ></slider> </view> <view class="section"> <view class="section__title">input</view> <input name="input" placeholder="please input here" /> </view> <view class="section section_gap"> <view class="section__title">radio</view> <radio-group name="radio-group"> <label><radio value="radio1"/>radio1</label> <label><radio value="radio2"/>radio2</label> </radio-group> </view> <view class="section section_gap"> <view class="section__title">checkbox</view> <checkbox-group name="checkbox"> <label><checkbox value="checkbox1"/>checkbox1</label> <label><checkbox value="checkbox2"/>checkbox2</label> </checkbox-group> </view> <view class="btn-area"> <button formType="submit">Submit</button> <button formType="reset">Reset</button> </view> </form>
Page({
formSubmit: function(e) {
console.log('form发生了submit事件,携带数据为:', e.detail.value)
},
formReset: function() {
console.log('form发生了reset事件')
}
})
🎜