WeChat 애플릿 양식 구성 요소 확인란
WeChat 애플릿 양식 구성 요소 checkbox

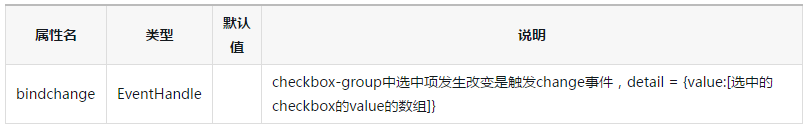
checkbox-group
다중 선택 항목 그룹, 내부적으로 여러 checkbox으로 구성됩니다.
checkbox-group은 checkbox
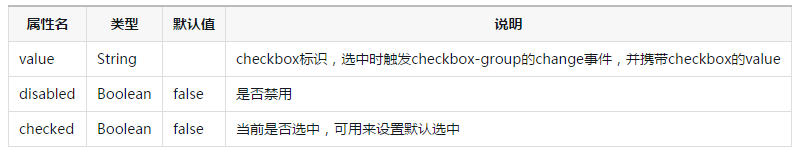
checkbox
다중 선택 항목만 포함할 수 있습니다.

예:
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for-items="{{items}}">
<checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</checkbox-group>Page({
data: {
items: [
{name: 'USA', value: '美国'},
{name: 'CHN', value: '中国', checked: 'true'},
{name: 'BRA', value: '巴西'},
{name: 'JPN', value: '日本'},
{name: 'ENG', value: '英国'},
{name: 'TUR', value: '法国'},
]
},
checkboxChange: function(e) {
console.log('checkbox发生change事件,携带value值为:', e.detail.value)
}
})