wxapp 작동 피드백 풀업 메뉴 액션 시트
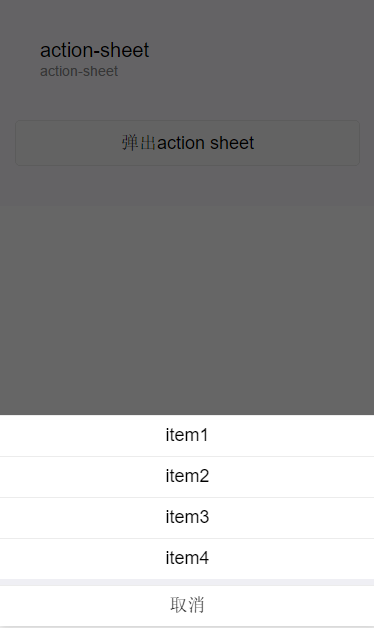
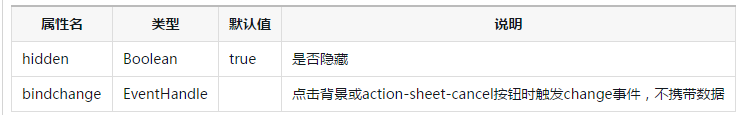
action-sheet
풀업 메뉴, 화면 하단에서 나타나는 메뉴 시트.
action-sheet-item
하단 메뉴 시트의 하위 옵션입니다.
action-sheet-cancel
하단 메뉴 시트의 취소 버튼과 액션 시트 항목의 차이점은 클릭하면 액션 시트의 변경 이벤트가 발생하고 모양이 분리된다는 점입니다. 그 위에 있는 내용.
샘플 코드:
<button type="default" bindtap="actionSheetTap">弹出action sheet</button>
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetChange">
<block wx:for-items="{{actionSheetItems}}">
<action-sheet-item class="item" bindtap="bind{{item}}">{{item}}</action-sheet-item>
</block>
<action-sheet-cancel class="cancel">取消</action-sheet-cancel>
</action-sheet>var items = ['item1', 'item2', 'item3', 'item4']
var pageObject = {
data: {
actionSheetHidden: true,
actionSheetItems: items
},
actionSheetTap: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
actionSheetChange: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
}
}
for (var i = 0; i < items.length; ++i) {
(function(itemName) {
pageObject['bind' + itemName] = function(e) {
console.log('click' + itemName, e)
}
})(items[i])
}
Page(pageObject)