미니 프로그램 구성
Configuration
app.json 파일을 사용하여 WeChat 애플릿을 전체적으로 구성하고, 페이지 파일의 경로, 창 성능 및 네트워크 시간 초과 설정, 여러 탭 설정 등 app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
以下是一个包含了所有配置选项的简单配置app.json :
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}app.json 配置项列表
pages
接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对 pages 数组进行修改。
文件名不需要写文件后缀,因为框架会自动去寻找路径.json,.js,.wxml,.wxss
app.json입니다. {
"pages":[
"pages/index/index"
"pages/logs/logs"
]
}app.json 구성 항목 목록
pages
은 미니 프로그램을 지정하기 위해 배열을 허용하며 각 항목은 문자열입니다. What 페이지로 구성되어 있습니다. 각 항목은 해당 페이지의 [경로+파일명] 정보를 나타내며, 배열의 첫 번째 항목은 미니 프로그램
의 초기 페이지를 나타냅니다. 미니 프로그램에서 페이지를 추가/줄이기 위해서는 페이지 배열을 수정해야 합니다. 프레임워크가 자동으로 .json, .js 경로를 찾기 때문에 파일 이름에 파일 접미사를 쓸 필요가 없습니다. , .wxml, .wxss 4개의 파일이 통합되어 있습니다. 개발 디렉터리가 다음과 같은 경우: pages/
pages/index/index.wxml
#🎜🎜 # 페이지/index/index.jspages/index/index.wxsspages/logs/logs.wxml

pages
은 미니 프로그램을 지정하기 위해 배열을 허용하며 각 항목은 문자열입니다. What 페이지로 구성되어 있습니다. 각 항목은 해당 페이지의 [경로+파일명] 정보를 나타내며,배열의 첫 번째 항목은 미니 프로그램
의 초기 페이지를 나타냅니다. 미니 프로그램에서 페이지를 추가/줄이기 위해서는 페이지 배열을 수정해야 합니다. 프레임워크가 자동으로.json,.js경로를 찾기 때문에 파일 이름에 파일 접미사를 쓸 필요가 없습니다. ,.wxml,.wxss4개의 파일이 통합되어 있습니다. 개발 디렉터리가 다음과 같은 경우:pages/
pages/index/index.wxml
#🎜🎜 # 페이지/index/index.jspages/index/index.wxsspages/logs/logs.wxml
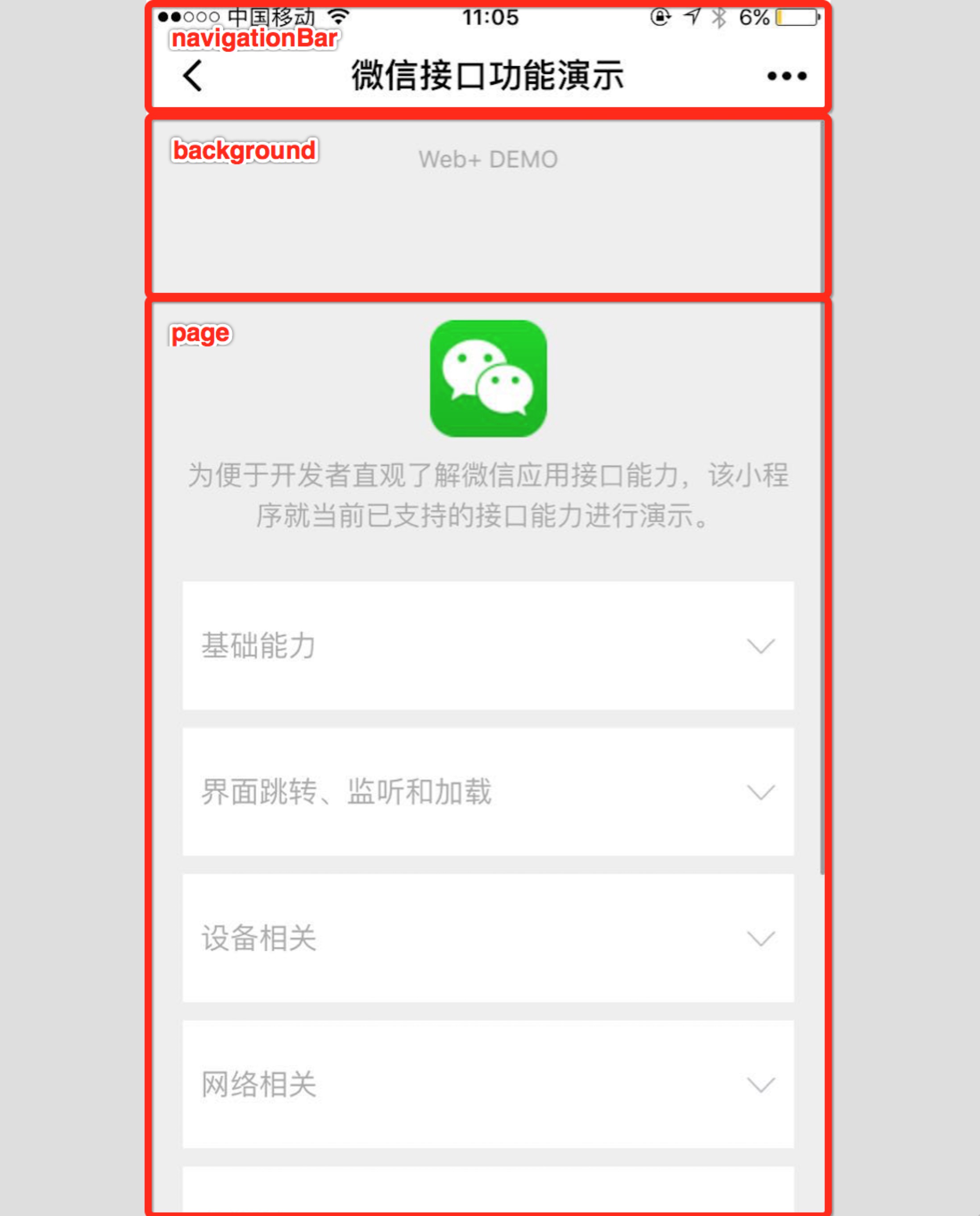
페이지/로그/ 로그 그래서 미니 프로그램의 상태 표시줄, 탐색 표시줄, 제목, 창 배경색을 설정하려면 app.json에
{ "window":{ "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "微信接口功能演示", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light"
}
}window
을 작성해야 합니다.

참고: HexColor(16진수 색상 값), 예: "#ff00ff"# 🎜🎜 #
예: app.json:{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
에서는 최소 2개, 최대 5개의 탭만 구성할 수 있으며 탭은 배열 순서대로 정렬됩니다.
속성 설명:

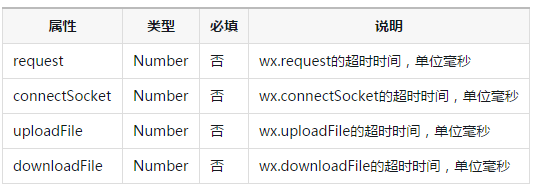
networkTimeout
다양한 네트워크 요청에 대한 시간 초과를 설정할 수 있습니다.
속성 설명:
debug
개발자 도구의 콘솔 패널에서 디버깅 정보가 info 형식으로 제공됩니다. 페이지 등록, 페이지 라우팅, 데이터 업데이트, 이벤트 트리거. 이는 개발자가 몇 가지 일반적인 문제를 신속하게 찾는 데 도움이 될 수 있습니다. Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。
page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window
page.json
각 애플릿 페이지는.json 파일을 사용하여 이 페이지의 창 성능을 구성할 수도 있습니다. 페이지 구성은 app.json 전역 구성보다 훨씬 간단합니다. app.json의 창 구성 항목 내용만 설정하면 페이지의 구성 항목이 동일한 구성 항목을 덮어씁니다. app.json 창에서. 🎜🎜페이지의 .json은 window 관련 구성 항목만 설정하여 이 페이지의 창 성능을 결정할 수 있으므로 window를 작성할 필요가 없습니다. code> key , 예: 🎜rrreee