얻고 싶은 효과: 링크를 클릭하여 새로운 멀티탭 페이지를 생성하고 이 멀티탭 페이지에 경로에 해당하는 페이지를 표시합니다(easyui의 멀티탭과 유사)
질문: 제가 온라인에서 읽은 튜토리얼에는 링크를 클릭하면 이전 링크의 페이지가 덮어쓰여진다는 내용이 모두 나와 있습니다. 내 콘텐츠 영역에는 항상 한 페이지만 있습니다. 단일 페이지 애플리케이션으로는 원하는 효과를 얻을 수 없다는 것이 사실인가요?



ringa_lee2017-05-15 17:10:03
이 질문을 3번이나 반복해서 읽었습니다. 질문자가 표현하고 싶은 것이 a 태그의 target 속성으로 얻은 효과인지 모르겠습니다. . .
https://developer.mozilla.org...
target
이 속성은 연결된 리소스를 표시할 위치를 지정합니다. HTML4에서는 상자의 이름 또는 키워드입니다. HTML5에서는 탐색 컨텍스트(예: 탭, 창 또는 iframe)에 대한 이름 또는 키워드입니다. 다음 키워드에는 특별한 의미가 있습니다.
_self: 현재 페이지가 로드됩니다. 즉, 동일한 HTML 4 프레임(또는 HTML5 탐색 컨텍스트)에 대한 현재 응답입니다. 속성이 지정되지 않은 경우 이 값이 기본값입니다.
_blank: 새 창이 열립니다(예: 이름이 지정되지 않은 새 HTML4 창 또는 HTML5 브라우저 컨텍스트).
_parent: 현재 프레임의 HTML4 상위 프레임 또는 현재 HTML5 브라우징 컨텍스트의 상위 브라우징 컨텍스트에 응답을 로드합니다. 상위 프레임이나 탐색 컨텍스트가 없는 경우 이 옵션은 _self와 동일하게 작동합니다.
_top: IHTML4에서: 다른 모든 프레임을 취소하고 완전한 원본 창에 응답을 로드합니다. HTML5에서: 응답을 최상위 브라우징 컨텍스트(즉, 현재 브라우징 컨텍스트의 조상이고 상위가 없는 브라우징 컨텍스트)에 로드합니다. 상위 프레임이나 탐색 컨텍스트가 없는 경우 이 옵션은 _self와 동일하게 작동합니다.
이 속성은 href 속성이 존재하는 경우에만 사용할 수 있습니다.
ringa_lee2017-05-15 17:10:03
이런 종류의 단일 페이지는 구현하기 쉽습니다.
Angular2인 경우: Angular2:
写一个Service用来存储Tab(如果刷新后Tab还有的话,最好用localStorage)。
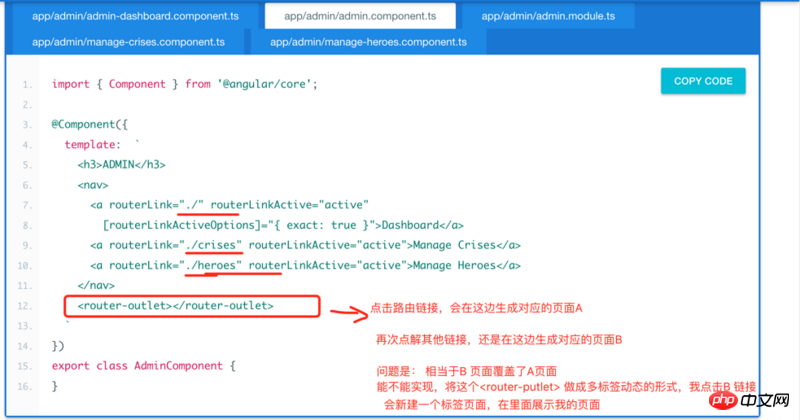
在原始的IFrame位置,放置路由<outlet></outlet>,Angular2用来替换为路由输出的。
上面的Tab就是一个简单数组,对应Tab标题和路由。点击后跳转到指定路由,就会根据路由配置,自动替换<outlet></outlet>
서비스를 작성하세요(새로 고친 후에도 탭이 여전히 남아 있으면 localStorage를 사용하는 것이 가장 좋습니다).
원래 IFrame 위치에 <outlet></outlet> 경로를 배치하고 경로 출력을 대체하는 데 Angular2가 사용됩니다. .
<outlet></outlet>의 내용은 경로 구성에 따라 자동으로 대체됩니다. 🎜하지만 문제가 있습니다. 직접 교체하기 때문에 페이지 상태를 저장하는 것이 가장 좋습니다. 그렇지 않으면 초기화된 인터페이스로 다시 전환됩니다. 🎜🎜 🎜이것은 단순한 해결책이므로 각 탭을 별도로 분리하는 것이 좋습니다. 🎜