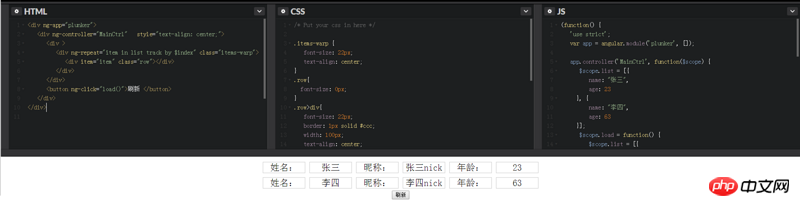
http://codepen.io/whb/pen/wzjWYv
초기화 시 링크 기능으로 이동하여 원본 데이터를 처리한 후 표시할 수 있습니다. 
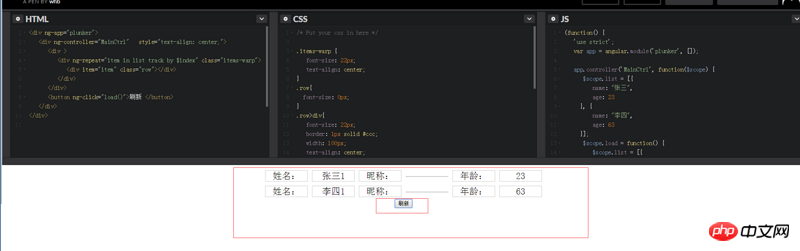
새로고침 클릭 후
ng-repeat의 데이터를 새로 고친 후 중첩된 지시어가 링크 기능을 실행하지 않는다는 점을 정말 이해할 수 없습니다
코드는 다음과 같습니다.
으아아아 으아아아为情所困2017-05-15 17:09:38
제 의견을 말씀드리지만 정확하지 않을 수도 있습니다.
이유는 ng-repeat의 구문에 따른 트랙으로 인해 발생해야 합니다.
공식 문서에 따르면 ngRepeat는 $watchCollection을 기반으로 해당 viewModel이 변경되었는지 여부를 감지합니다. track by를 추가하는 것은 이 감지 메커니즘에 두 번째로 새로 고침을 클릭하면 해당 viewModel이 변경되었는지 여부를 감지하는 것과 같습니다. 조건에서 얻은 판단은 실제로 Dom을 다시 렌더링할 필요가 없으므로 정의한 지침은 컴파일 후에만 호출되므로 링크 메서드를 호출할 수 없습니다.
컴파일 및 링크 분석: 포털