Angularjs의 사용자 지정 지시문에 있는 범위 값은 {}입니다. 이는 격리된 범위를 생성하지만 여전히 상위 범위의 속성에 액세스할 수 있습니다. 무슨 일이 일어나고 있나요? (격리 범위는 바인딩 전략이 구현되기 전에 상위 범위의 속성에 액세스할 수 없어야 합니다.)



巴扎黑2017-05-15 17:09:33
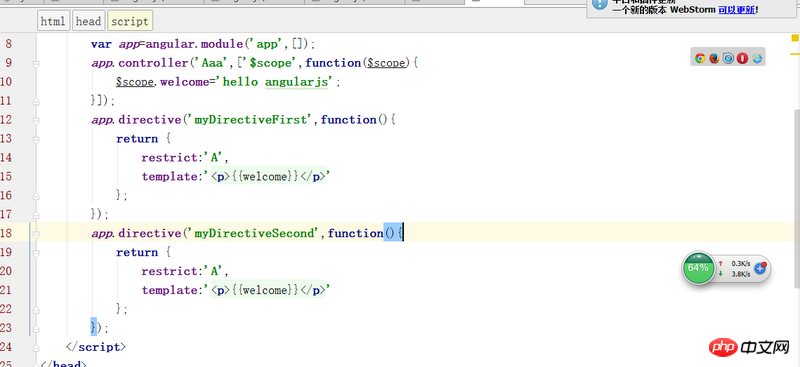
우선, 예제에서는 범위 속성에 값을 할당하지 않았습니다. 범위 특성에는 true, false, {}의 세 가지 값이 있습니다. false가 기본값입니다.
기본값, 거짓. 이때 자식 범위와 부모 범위는 하나이며,scope.$$id의 값은 동일합니다.
가 true이면 새 범위가 생성되고,scope.$$id 값이 달라집니다. 그러나 이 범위는 상위 범위에서 상속됩니다. 기본 js 범위 체인의 특성과 동일합니다. 하위 범위는 상위 범위의 속성 및 메서드에 액세스할 수 있지만 상위 범위는 하위 범위의 속성 및 메서드에 액세스할 수 없습니다.
가 {}이면 실제 격리입니다. 현재 사용자 정의 지시문의 범위는 상위 범위와 관련이 없습니다. 하지만 여전히 상위 범위의 속성 메서드에 액세스하고 싶다면 어떻게 해야 할까요? {}에서 해당 속성을 구성하기만 하면 됩니다. 구체적인 구성 방법은 Google Baidu를 참조하세요.