인터셉터 서비스
으아악결과: 
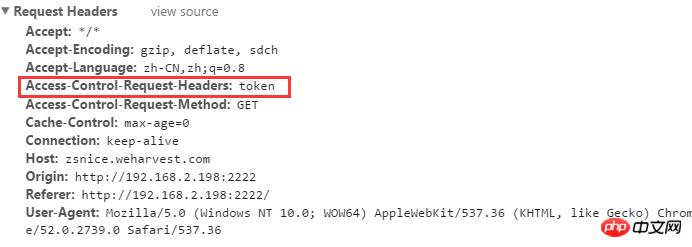
토큰을 주입하기 위해 인터셉터 헤더를 작성했는데, 헤더의 Access-Control-Request-Headers를 어떻게 주입하나요?
주입 인터셉터는 다음과 같이 작성됩니다.
으아악그렇겠죠? 무엇이 잘못되었는지 모르겠습니다
나중에 테스트해서 인터셉터 없이 직접 주입했는데, 단일 요청에 헤더를 추가하고 헤더의 Access-Control-Request-Headers를 실행한 것과 같았습니다.
阿神2017-05-15 17:09:10
액세스 제어 요청 헤더
프리플라이트 요청 시 이 헤더 정보를 사용하여 실제 요청에 포함될 사용자 정의 헤더 정보를 서버에 알려주십시오. 여러 개가 있는 경우 쉼표로 구분할 수 있습니다.
액세스 제어 요청 헤더: <필드 이름>[, <필드 이름>]*
黄舟2017-05-15 17:09:10
Google에서 검색한 결과 다른 사람들도 같은 문제가 발생했다는 것을 알았습니다. 누군가 답변을 주셨는데요, 의외로 서버와 관련이 있는 것 같습니다. Angular가 원래의 교차 요청 방식을 사용하고 있어서 서버가 이를 지원하지 않는다고 합니다. http-server0.90에서 실행 중인데 이 문제가 발생합니다. 모든 파일을 tomcat에 복사하면 문제가 사라질 것입니다. 다른 서버 소프트웨어를 사용하면 해결될 수도 있습니다.