
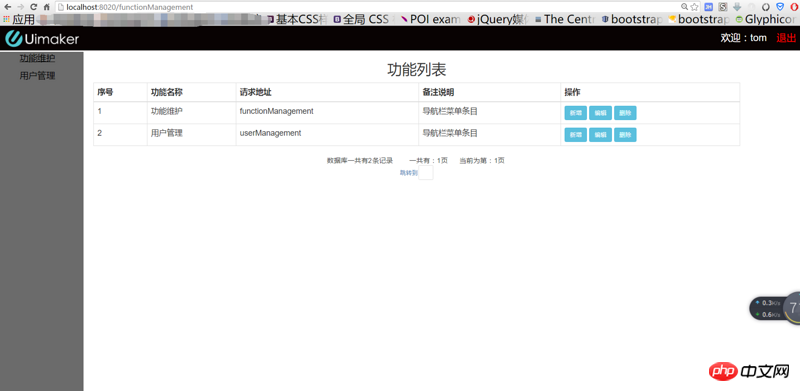
그림과 같이 이 페이지에 들어가면 http://localhost:8020/home이어야 하지만 ui-route 라우팅에 따라 기능 목록이 표시된 후 주소는 http:/입니다. 여기서 home은 함수 목록이 됩니다. /localhost:8020/function…
그래서 이때 브라우저에서 http://localhost:8020/functio...
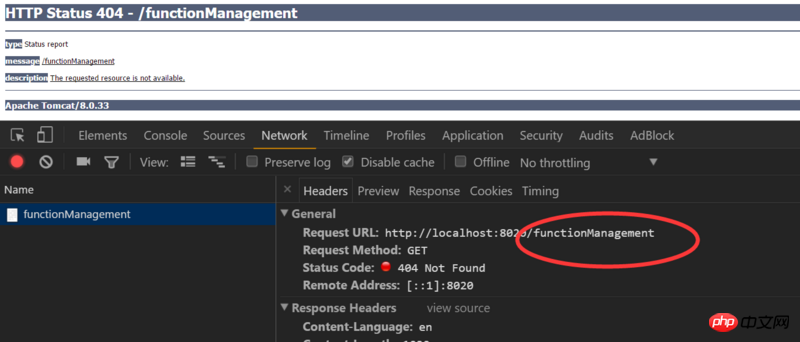
페이지를 새로고침하면 404가 나옵니다.

사실 springMVC에는 뷰 파싱에 관리 페이지 기능이 없기 때문이다. functionManagement는 ui-router의 제어를 받는 홈 뷰일 뿐입니다.
이 문제를 어떻게 해결하나요?
새로 고침 시 404가 아닌 홈페이지를 표시할 수 있나요?
PHPz2017-05-15 17:08:42
프런트엔드는 단일 페이지 애플리케이션이어야 합니다. 그렇죠? 백엔드 라우팅은 이 단일 페이지만 가리켜야 하며 나머지 라우팅은 프런트엔드에 의해 제어됩니다.