이전에는 패스 매개변수가 여러 키:값 형식이었습니다. 현재 요구 사항은 다음 
과 같이 전체 개체를 전달하는 것입니다. 그러면 내 작성 방법은
수신페이지에서
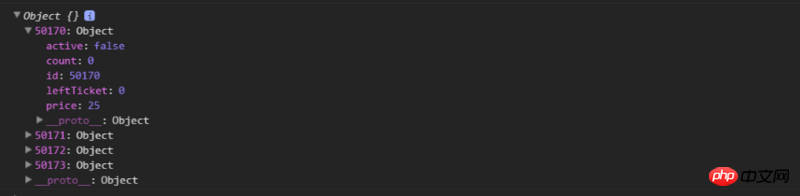
으아악결과가 틀렸습니다. console.log(countArr)의 결과는 [object object]이고,
url도 127.0.0.1:9002/ticket/pay/[object Object]가 됩니다
제 생각에는 문제가 무엇인지 알고 있습니다.
高洛峰2017-05-15 17:08:33
이렇게 퍼뜨리려면 이렇게 해야지
으아악픽업할 때
으아악객체를 직접 전송하고 싶다면 브라우저 저장소를 이용해 전송하는 것을 권장합니다.
天蓬老师2017-05-15 17:08:33
라우팅에 매개변수 설정
. state('URL 이름',{
})
이런 식으로 페이지에서 가져온 testObj는 여전히 객체이므로 필요한 속성을 직접 사용하면 됩니다
보충. . . 물론 이 매개변수는 testObj일 수도 있습니다:{}