일반적인 사용을 위해 각도와 각도 경로의 버전이 일치해야 합니까?
종속성은 동일한 버전이어야 합니까
이전에 책에서 예를 들었습니다. 각도 버전은 1.2.16이고, 최신 버전의 각도 경로 1.5.8을 가져와서 프로그램 콘솔을 실행하고 오류를 보고했습니다.
아아아아
bower를 사용하여 종속성 파일을 관리합니다. 종속성을 볼 수 있는 이 도구에 대한 명령이 있나요?
샘플 코드:
아아아아
漂亮男人2017-05-15 17:07:23
논리적으로 Bower는 버전 종속성을 관리하는 데 도움이 됩니다. 라이브러리를 업데이트할 때 bower update를 사용하고 직접 끌어내리지 마세요
다음 명령을 사용하여 종속성
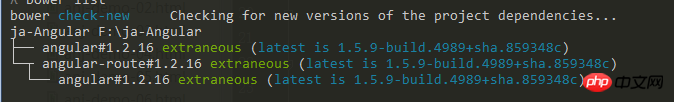
bower 목록
다음 명령을 통해 각도 경로 정보와 해당 각도가 의존하는 각도 j의 버전을 볼 수 있습니다.
bower info 각도 경로
https://bower.io/search/
에서도 검색하실 수 있습니다https://docs.angularjs.org/ap... Angle의 공식 API로 작성되었으며, Angle과 Angle-Route의 버전이 일관됩니다.