목록 보기에서는 json 데이터를 기반으로 목록을 표시했지만, 각 목록의 특정 콘텐츠 페이지에서는 데이터를 바인딩하는 방법을 모릅니다
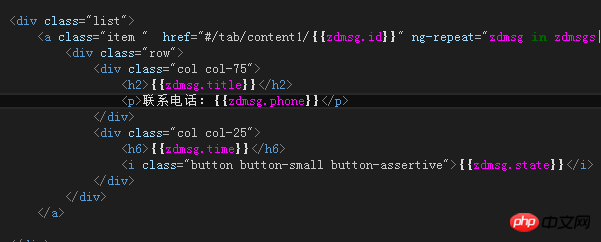
목록 코드: 
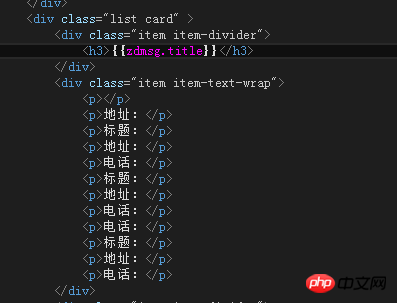
목록 항목의 특정 콘텐츠 코드:

迷茫2017-05-15 17:07:15
<ul ng-repeat="item in list">
<li>{{iteam.address}}</li>
<li>{{item.phone}}</li>
...
</ul>
大家讲道理2017-05-15 17:07:15
목록의 각 레코드에 대한 데이터 바인딩을 말씀하시는 건가요? 각 데이터 조각에 대한 데이터 바인딩은 비현실적이고 의미가 없습니다. 각 레코드를 조작하려면 함수를 레코드에 직접 바인딩하고 레코드의 기본 키를 백엔드에 전달할 수 있습니다. 예를 들어 특정 레코드를 클릭하여 작업을 생성하려면
를 직접 클릭하면 됩니다. 으아악