ng-file-upload는 어떻게 다중 이미지 업로드를 구현하나요?
내 코드:
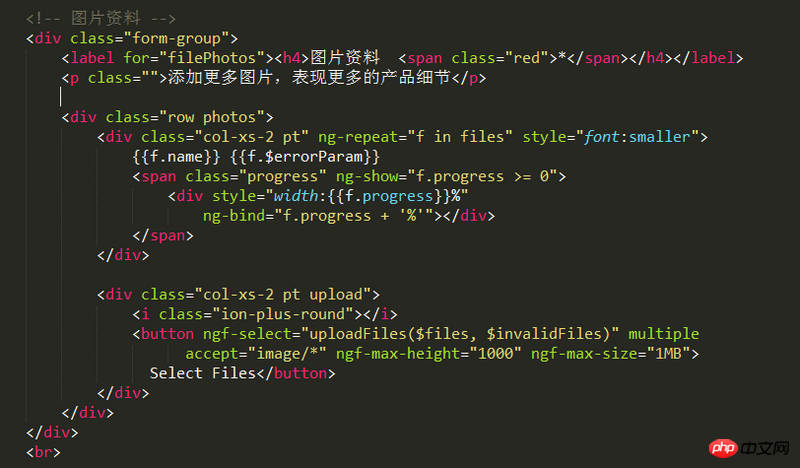
html:
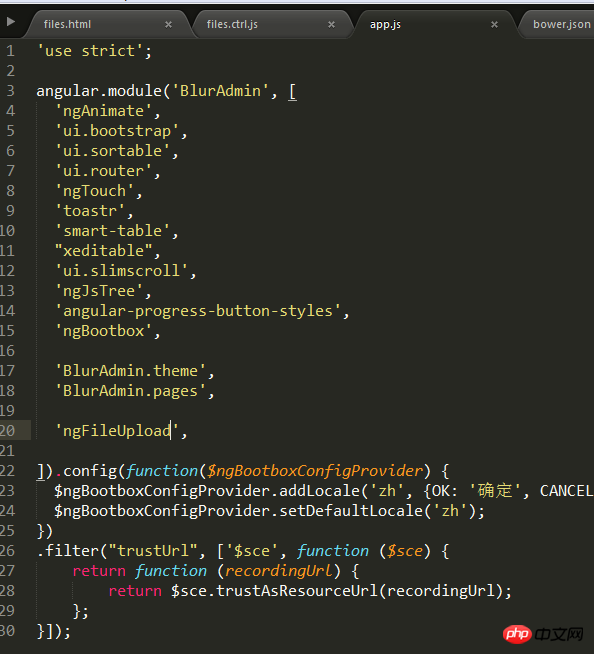
자바스크립트:
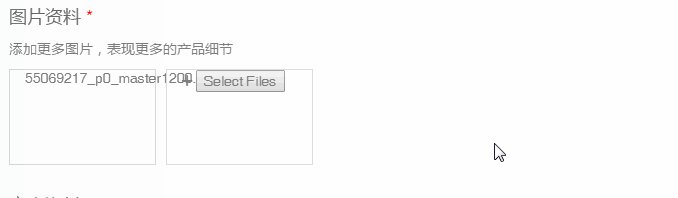
으아악이렇게 쓰면 한 장의 사진이 되고, 여러 장의 사진을 올릴 수 없습니다. 업로드를 클릭하면 이전에 업로드한 이미지가 제거됩니다.
아아아아
제가 작성한 코드 외에 html 부분도 살짝 변경했습니다. 주요 부분은 수정되지 않았습니다. 



迷茫2017-05-15 17:06:39
공식 내용을 그대로 따를 수 있습니다
http://jsfiddle.net/danialfar...
다른 구성 오류가 있을 수도 있습니다. 더 자세한 코드가 있습니까?
역시
추가할 필요가 없습니다 .file
迷茫2017-05-15 17:06:39
직접 예시를 작성해 보세요:
https://github.com/hjzheng/CU...
코드:
https://github.com/hjzheng/CU...
views 디렉토리의 index.ejs 페이지에는 ng-file-upload
사용법이 있습니다. 으아악