大家讲道理2017-05-15 17:05:03
문서를 먼저 읽어보세요

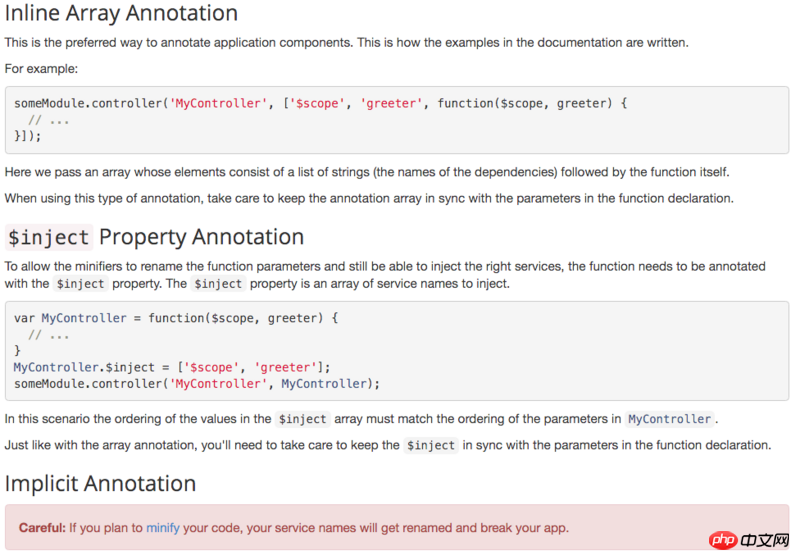
빨간색 부분에 주의하세요. 매개변수를 명시적으로 지정하지 않고 종속성을 주입하면 minify코드 작성 시 해당 변수 이름이 바뀌어 런타임 주입이 실패할 수 있습니다
PHP中文网2017-05-15 17:05:03
둘 모두 종속성 주입 방법입니다.
ng에는 세 가지 주입 방법이 있습니다:
a, 추론 주입
app.controller('MyCtrl', function($scope) {
});
b, 주석 삽입
var myFunc=function($scope) {
});
myFunc.$inject = ['$scope'];
app.controller('MyCtrl',myFunc);
c, 인라인 주입
app.controller('MyCtrl', ['$scope', function($scope) {
}]);
첫 번째 방법은 $scope와 같이 작성된 매개변수 이름을 기반으로 하며 내부적으로 $scope를 종속성에 주입하기 위해 $scope를 호출합니다. 프론트 엔드 개발에서 압축 도구를 사용하면 $scope가 다른 문자로 변경됩니다. , 추론은 불가능하며 다른 두 가지 방법의 경우 function($scope)을 function(a)로 변경할 수 있습니다.
두 번째 방법은 한 줄을 더 작성해야 합니다.
일반적으로 세 번째 방법을 권장합니다.