마스터에게 물어볼 두 가지 질문
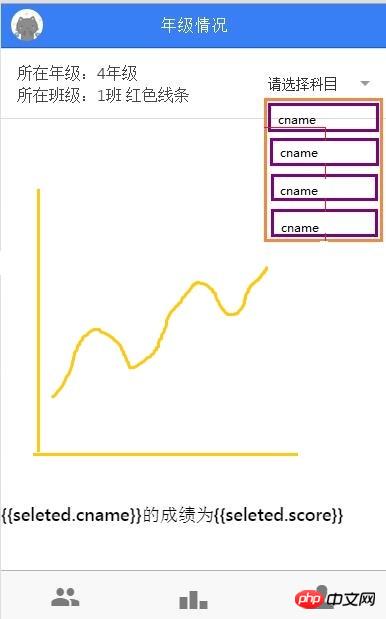
1. ng-option에서 json을 선택하는 드롭다운 항목에 대해 선택 드롭다운 상자의 옵션을 grade.json의 각 그룹의 cname으로 둡니다. 내가 작성한 "a.cname for a in gradejson"은 드롭다운 상자에 각 열에 cname이 표시되도록 할 수 없습니다.
html에서 선택은 다음과 같습니다.
해당 컨트롤러는 다음과 같습니다.
으아악grade.json은 다음과 같습니다.
으아악아래 그림의 드롭다운 상자에는 현재 각 열의 cname을 표시할 수 없습니다. .

2. 스승님, 두 번째 문제를 보세요. 며칠 동안 제가 좀 어려워서 고민했습니다.
마지막 그림에서 directive에 의해 그려진 그림이 표시되지 않습니다. (범위 문제일 것입니다.)
cname을 선택할 때마다 그림 속 데이터가 같은 그룹의 salesData가 그린 그림이 됩니다. cname의 그래픽 명령은 지시문의 명령에 의해 그려집니다. 하지만 명령어 범위를 작성하는 방법을 모르겠습니다. .
다음 내용은 html로 되어 있습니다.
directive.js의 지침은 다음과 같습니다.
으아악다음과 같이 오류가 보고됩니다.

하나님 저에게 힘을 주세요! ! 마스터가 내 설명을 이해할 수 있습니까? 이해가 안 되신다면 세게 찔러주세요.
大家讲道理2017-05-15 17:04:18
html은 다음과 같이 작성해야 합니다:
<select ng-model="seleted" ng-options="a.cname for a in gradejson" >
<option value="">과목을 선택하세요</ option>
</select>
컨트롤러는 다음과 같이 작성되어야 합니다:
$scope.seleted='';
$http.get("grade.json")
.success(function(data){
$scope .gradejson=data ;});
.error(function(data){});