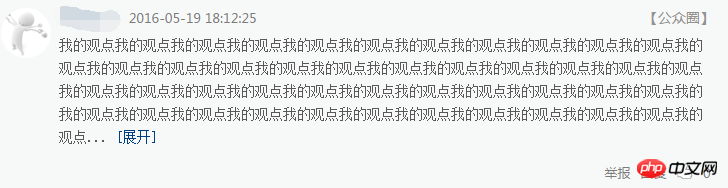
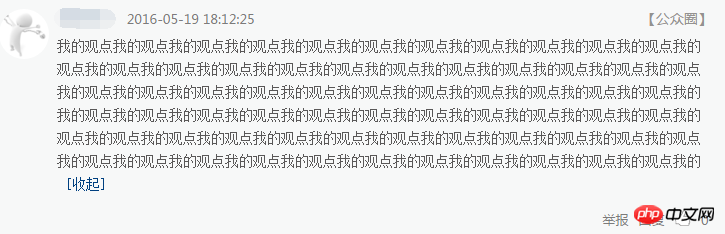
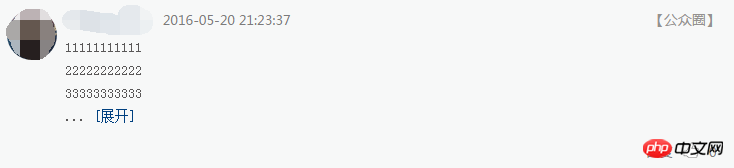
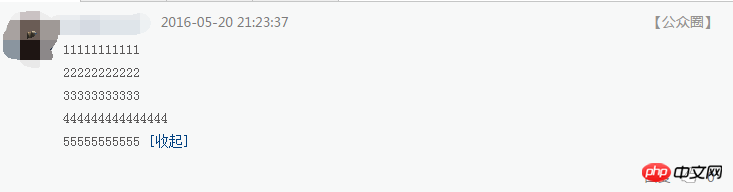
1.p의 내용이 너무 깁니다. 내용이 너무 길어서 2줄 표시를 초과하는 경우 확장 후 [접기] 태그가 나타납니다. 내용은 QQ Space가 말한 것과 비슷합니다. 길면 전문이 표시되고, 완료되면 접힐 수 있다고 합니다. 내용의 길이와 중국어 및 영어의 수는 판단할 수 없습니다. 한 줄에 표시되는 문자가 동일하지 않습니다. 완전한 효과가 있는 예를 갖고 싶습니다.




PHP中文网2017-05-15 17:04:00
한 가지 아이디어를 드리겠습니다. HTML에서 텍스트 뒤에 인라인 블록(확장 및 닫기)을 추가하세요. CSS 설정은 높게 고정되어 있고 Overflow:hidden이 초과되었습니다. Node.js는 높이를 결정하고 이를 초과한 후 가장 바깥쪽 레이어에 클래스를 추가합니다. 이 클래스는 확장 및 닫기는 물론 고정 높이 및 오버플로: 숨김 지우기를 제어합니다. 물론 반응이 좋다면 다른 방법을 생각해야 합니다.