D3.js를 사용하여 각도로 그림을 그리는 방법은 다음과 같습니다. 첫 번째 부분은 그리기 기능을 구현하는 것입니다. directive.js에 지침 작성, Controller.js에 범위 작성, 페이지에 지침의 세 부분 작성이 포함됩니다. 내 문제는 Controller.js의 범위 값을 json에 넣고 액세스하면 동일한 그래프를 그릴 수 없다는 것입니다.
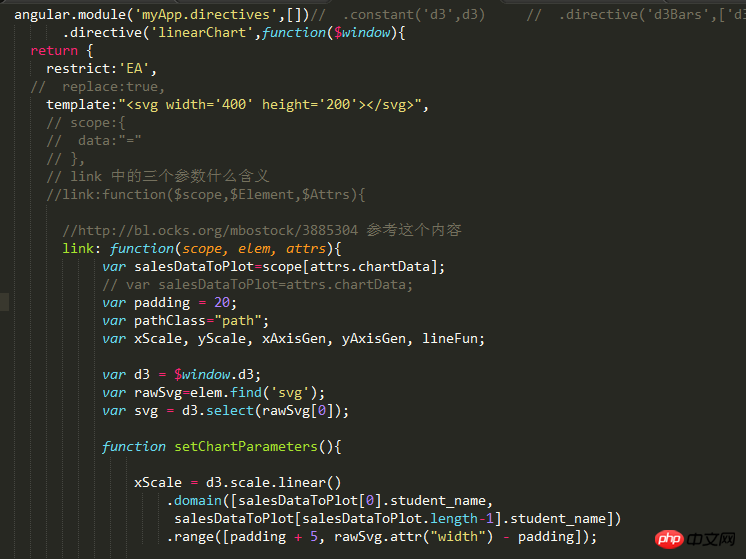
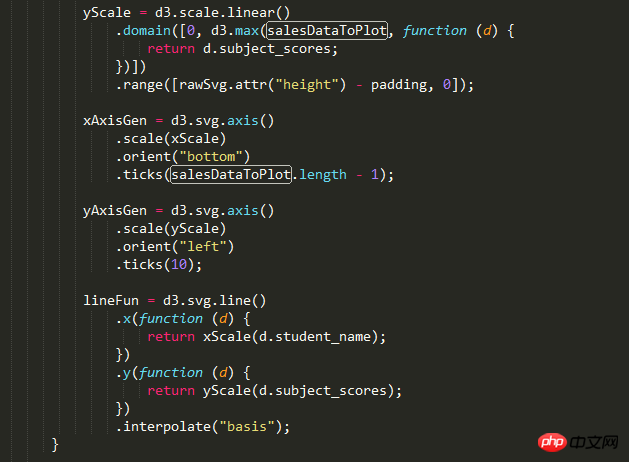
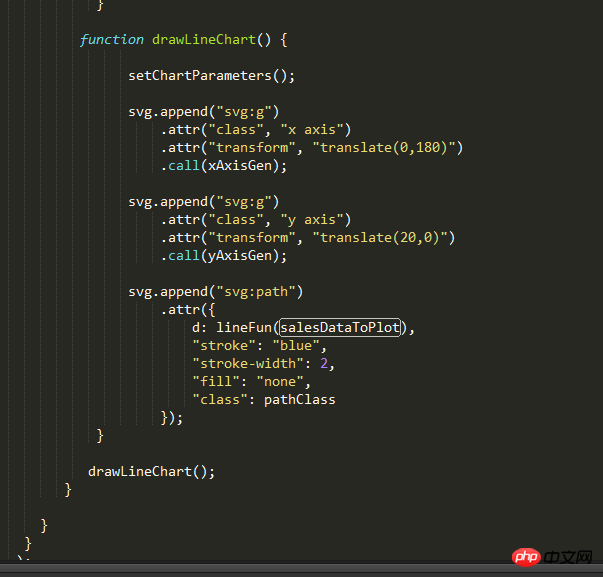
먼저 그리기 기능을 구현할 수 있지만 범위 값은 로컬로 작성되는 코드를 붙여넣습니다.
1. directive.js



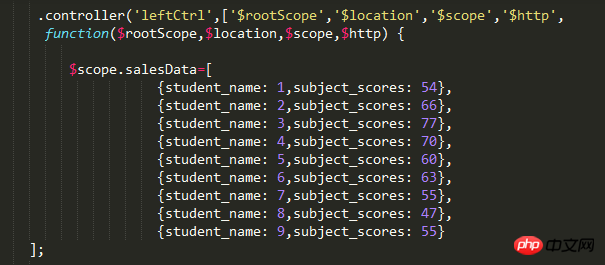
2. 컨트롤러.js

3. 왼쪽.html

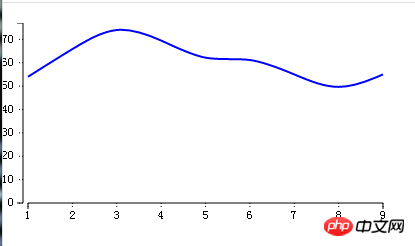
위 방법을 이용하면 다음과 같이 angle d3.js의 그림을 그릴 수 있습니다~
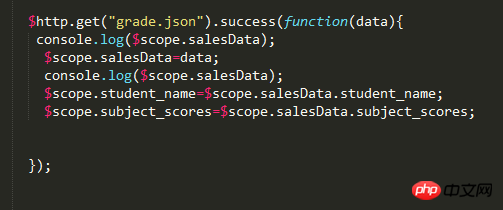
하지만 여기서 문제가 발생합니다. 컨트롤러.js의 데이터를 $http.get("grade.json").success(function(data).
에서 요청한 파일의 데이터로 변경하고 싶습니다.
grade.json의 데이터는 다음과 같습니다.

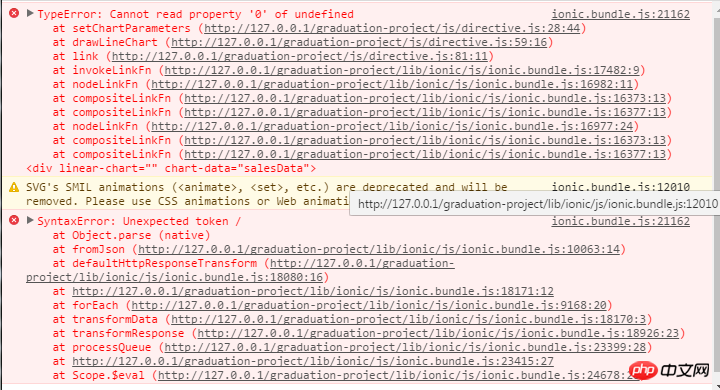
오류가 발생합니다. . . 
왜요? .
ringa_lee2017-05-15 17:03:52
명령어를 사용하므로 명령어의 독립성을 유지하기 위해 독립적인 범위를 사용하도록 노력하세요. 상황에 따라 이렇게 변경할 수 있습니다
으아악迷茫2017-05-15 17:03:52
완료되었습니다. . . 명령어에서 salesDataToPlot,看看是不是null,报错提示应该就是那里的原因;还有指令与控制器之间的数据传递要么使用独立作用域,然后使用scope 매개변수 바인딩의 해당 값을 인쇄하거나 상속된 범위를 사용할 수 있습니다.
滿天的星座2017-05-15 17:03:52
이것은 $http 요청 중에 비동기적이며 DOM이 로드될 때 지시어가 이미 컴파일되고 있습니다. 이때 salesData는 물론 정의되지 않습니다.
너는 이래야지
으아악= = 맙소사, 질문자가 코드 스크린샷을 직접 게시하지 않고 질문할 수 있나요? Segmentfault는 마크다운 구문을 지원합니다, 친애하는