<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="myApp" ng-controller="myCtrl">
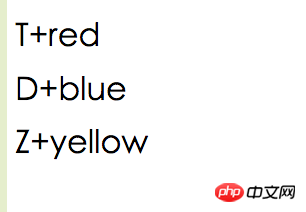
<h1 style="color:contents[$index].color" ng-repeat="x in records">{{x.name}}+ {{contents[$index].color}}</h1>
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function($scope) {
$scope.records = [
{name:"T"},
{name:"D"},
{name:"Z"}
];
$scope.contents=[
{color:"red"},
{color:"blue"},
{color:"yellow"}
]
});
</script>这是测试代码,下面是测试效果图,请问怎样才能让字的颜色相应改变呢?

淡淡烟草味2017-05-15 17:03:45
개체를 매개변수로 받아들이는 내장 ng-style 지시어를 사용하세요.
따라서 js는 변경할 필요가 없습니다. html은 다음과 같이 작성됩니다.
으아악