Angular를 사용하여 명령을 캡슐화하고 그 안에 d3.js 그리기 기능을 작성하고 싶습니다.
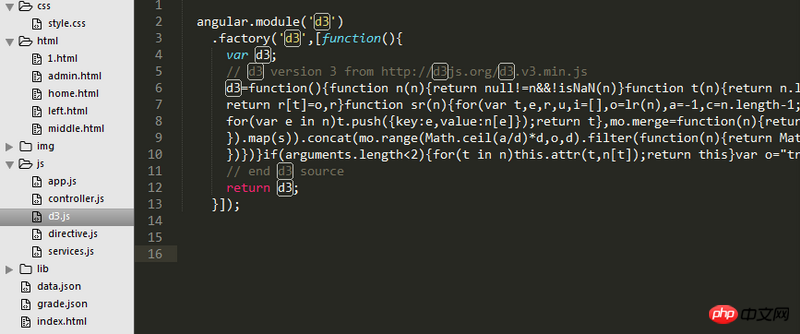
우선 인터넷에 있는 예시를 따라 d3.js를 팩토리로 래핑했습니다. js 파일 이름은 d3.js입니다

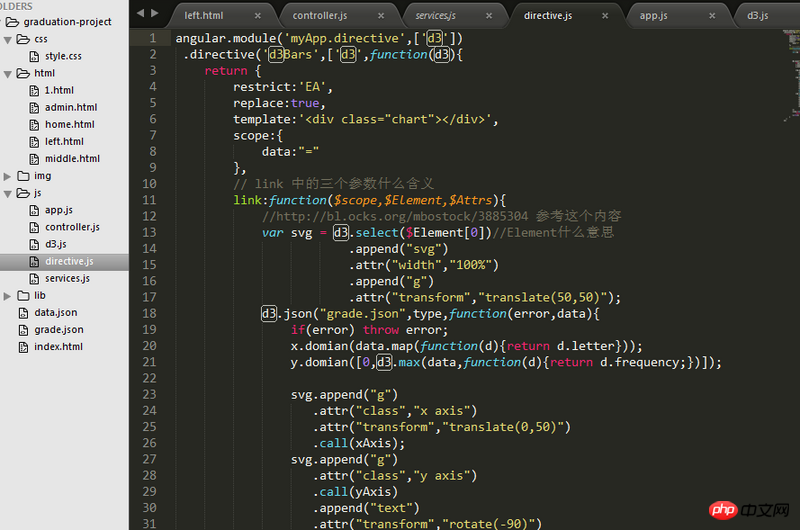
그런 다음 d3.js 그리기 히스토그램을 directive.js 파일에 패키징했습니다.

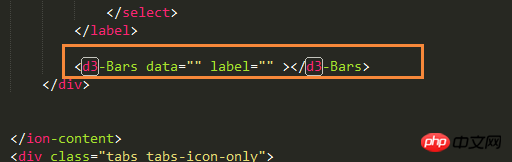
그런 다음 페이지에서 
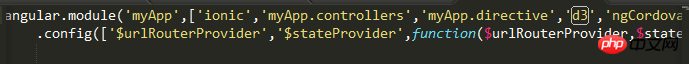
마지막으로 종속성은 아래와 같이 app.js에 주입됩니다.

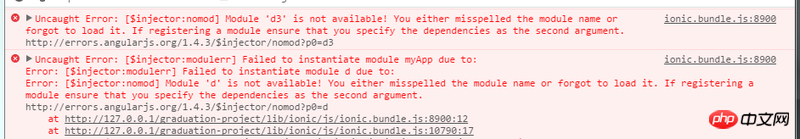
일부 오류가 다음과 같이 보고됩니다.

이 문제를 해결하는 방법을 알려주세요. 무엇이 잘못되었나요? 저는 Angle을 처음 접하는데, 다양한 면에서 조언 부탁드립니다. .
大家讲道理2017-05-15 17:03:40
코드의 조직 구조를 보면 모듈 관리를 사용하지 않는 것 같으니 d3를 먼저 도입하고 직접 사용하면 됩니다. d3를 한 레이어에 가릴 필요도 없고 향후 업그레이드에도 불편할 것 같습니다
으아악직접 사용
으아악가능하다면 그리기 로직을 비즈니스에서 분리하고
와 같은 다른 모듈을 추출하는 것이 좋습니다. 으아악아마도 당신은 미래에 멋진 사진 갤러리를 기고하게 될 것입니다
黄舟2017-05-15 17:03:40
기존 휠을 사용하고 싶다면 Angle-nvd3를 살펴보시길 추천드립니다. 예제도 있습니다
직접 해보고 싶다면 AngularJS 및 D3.js를 사용하여 차트 지시문 만들기를 살펴보는 것이 좋습니다(벽을 우회해야 할 수도 있습니다...)