예: http://www.weather.com/
처음 열면 다음과 같습니다. 
그러면 구체적인 콘텐츠가 표시됩니다.
그런 웹페이지에는 어떤 기술이 사용되는지 알려주세요.
phpcn_u15822017-05-15 17:00:32
여기서 사용해도 상관없습니다angular
原理是把页面分为不同 directive,一开始虽然没有具体内容,但 directive 起到了占位符的作用,所以能看到页面框架。directive本身再通过 ajax ,向后台请求具体内容片断,填充进页面框架里,显示具体文本、图片。
只要理解了原理,要实现这个效果本身很简单,最后用不用 angular
ringa_lee2017-05-15 17:00:32
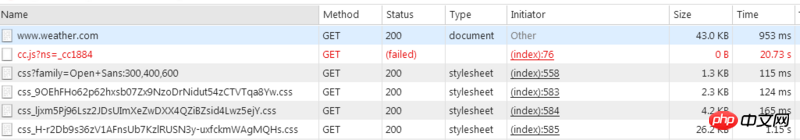
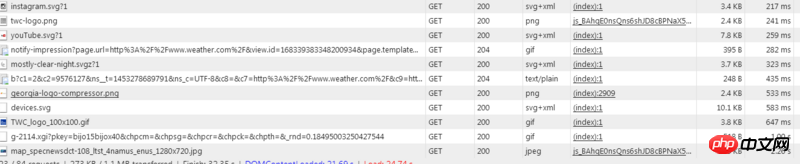
이 웹사이트를 로드하는 동안 html과 css가 로드될 때 배경 이미지가 아직 로드되지 않았기 때문에 놀랄 일이 없습니다. 잠시 후 배경 이미지가 로드되고 전체 웹사이트의 효과가 표시됩니다. .f12의 네트워크를 살펴보세요. 알겠습니다
첫번째 로드입니다

마지막으로 업로드된 사진입니다

인터넷 속도가 좀 느린 편이고 배경 이미지 로딩 시간이 1.15초 정도 걸립니다
淡淡烟草味2017-05-15 17:00:32
참고용으로만 개인적인 의견을 말씀드리겠습니다.
이 효과는 Ajax를 통해 얻을 수 있다고 생각합니다.
먼저 html+css로 뼈대를 만듭니다
그럼 js:
window.onload=function(){
으아악}