다음 코드는 새로고침 후 자동 내림차순을 구현합니다. 클릭 이벤트를 구현하고 클릭 후 오름차순, 내림차순으로 정렬하는 방법은 무엇입니까? 

漂亮男人2017-05-15 17:00:26
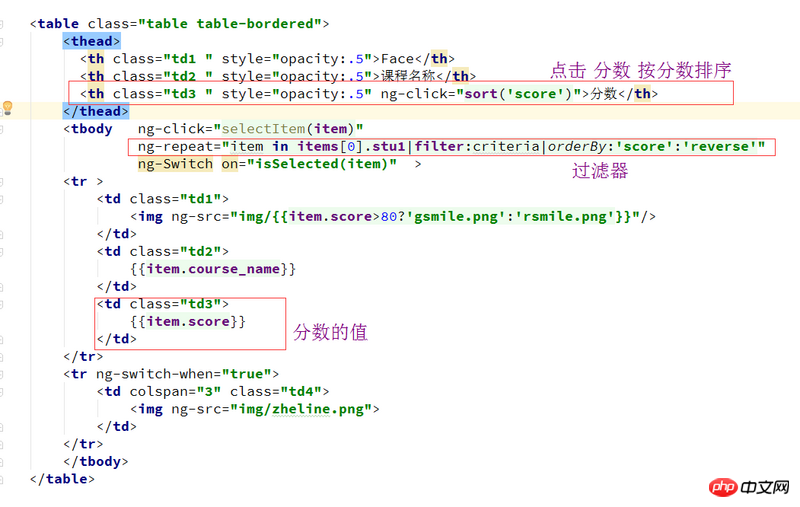
우선 위에서 말씀하신 내용이 맞습니다. ng-repeat가 잘못된 위치에 있습니다. tr에 있어야 합니다.
ng-click 점수로만 정렬하는 경우에는 매개변수를 전달할 필요가 없으며, 코스 이름과 얼굴도 정렬된 경우에는 매개변수를 전달하고 동일한 메소드를 호출합니다.
분수 정렬의 경우 컨트롤러에서 정렬 플래그가 오름차순 또는 내림차순으로 선언되어 현재 정렬 상태를 기록합니다. sort() 정렬 방법을 시작할 때 먼저 상태를 결정한 다음 상태에 따라 정렬 방법을 결정합니다. 그리고 로고를 '점수' 위치에 두고, 후자를 뒤집지 마세요.
으아악컨트롤러에서 sortFlag 값을 전환하세요.
으아악