html:
으아악
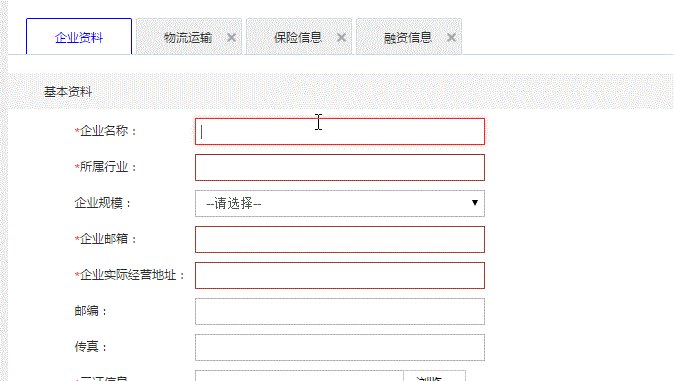
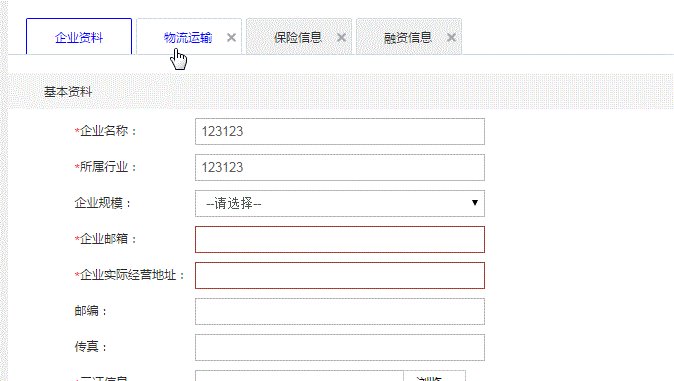
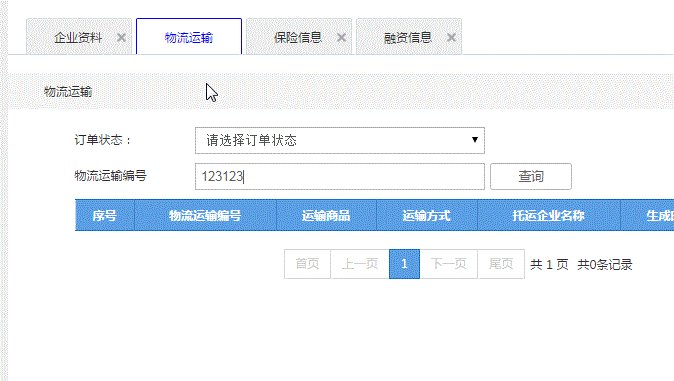
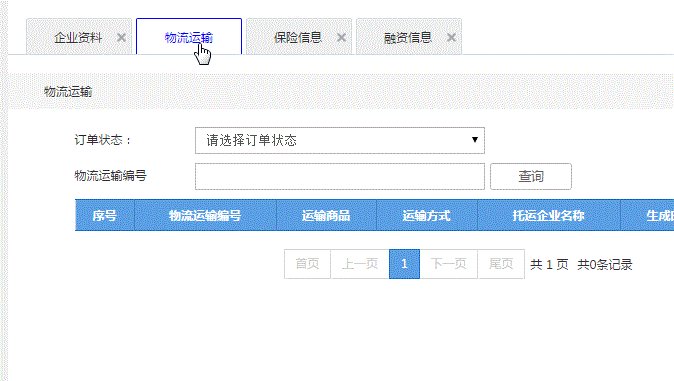
그림과 같이 다양한 라벨을 클릭하면 UI 보기 영역에 다양한 페이지가 표시됩니다. 하지만 페이지를 전환하면 페이지가 새로 고쳐지고 페이지의 모든 작업이 새로 고쳐집니다. 제가 이루고 싶은 것은 대략 다음과 같습니다.
으아악페이지를 새로 고치지 않고도 사용자 작업을 유지하면서 다양한 탭을 통해 다양한 UI 보기의 표시 또는 숨기기를 제어합니다.
방금 Anglejs를 배웠고 ui-view 사용에 능숙하지 않습니다. 이 아이디어가 올바른지 알려주십시오. 구현 가능한 경우 정확하지 않은 경우 다른 방법이 있습니까? 자세한 코드를 알려주세요. 감사합니다! !
PHPz2017-05-15 17:00:20
이것은 ui-router와 관련이 없습니다. 일반적인 페이지 전환 자체로는 입력을 입력에 저장할 수 없습니다.
간단히 말하면 저장할 장소를 찾아서 다시 전환할 때 가져오세요
漂亮男人2017-05-15 17:00:20
우선, 탭을 전환할 때 페이지를 새로 고칠 필요가 없습니다. angle.factory를 사용하여 캐시를 생성하고 수정 후 데이터를 캐시할 수 있습니다. 라우터를 사용하지 않고 ng-show를 사용하여 4개 보기의 표시를 제어하려면 ui-view를 include로 바꿀 수 있습니다
天蓬老师2017-05-15 17:00:20
angular.factory는 캐시를 생성하고 수정 후 데이터를 캐시합니다, @prototype
캐싱을 사용하면 좋은 아이디어라고 배웠습니다