Enligsh를 사용하는 것을 용서해주세요. 제 리눅스에는 중국어 입력이 없었거든요.
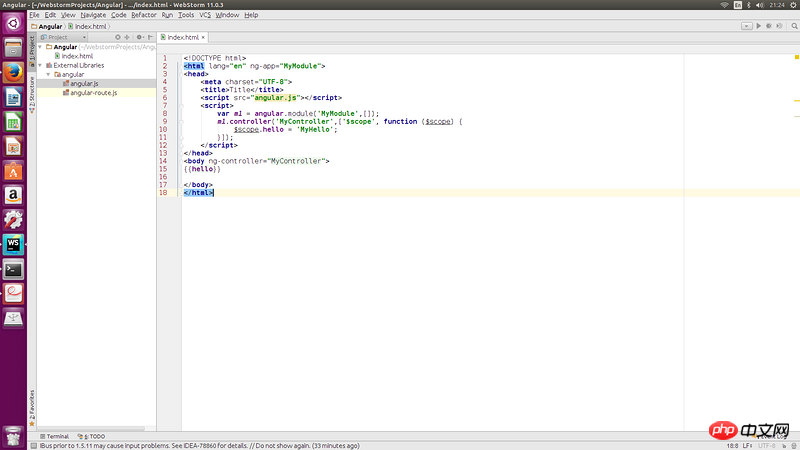
사진과 같이 외부 라이브러리에 lib를 추가했는데 어떻게 사용하는지 모르겠습니다.
답변 감사드립니다!
世界只因有你2017-05-15 17:00:13
외부 라이브러리는 자동 완성, 문서 조회, 키워드 탐색 등과 같은 전체/고급 코딩 지원을 사용하여 WebStorm으로 작업하는 데 도움이 됩니다. 모두 HTML이 아닌 JavaScript 파일에서 사용됩니다. 이것이 방법과 위치입니다. 외부 라이브러리가 작동합니다.
angular.js 파일의 올바른 경로를 참조하는 것이 필요한 경우 angular.js file, whatever you added to External Libraries doesn't matter at all. You need to either put angular.js in your project w/ path relative to the HTMLs, or add angular.js외부 라이브러리
angular.js를 추가하거나 angular.js 또는 해당 경로를 이 프로젝트의 콘텐츠 루트로 추가해야 합니다.이 주제에 대한 더 자세한 정보를 얻으려면 https://www.jetbrains.com/webstorm/help/configuring-folders-within-a-content-root.html을 참조하세요.🎜