1. 버블링 방지 설정 시 오류가 발생하는 이유

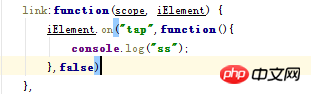
이벤트 바인딩 추가 시 세 번째 매개변수(false, true)를 설정하면 왜 오류가 나나요? 설정하지 않아도 괜찮습니다
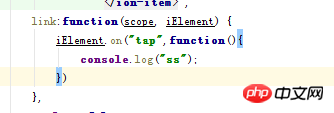
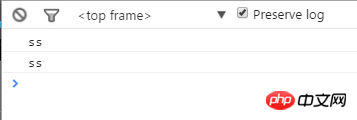
2. 바인딩 탭 이벤트가 두 번 발생하는 이유는 무엇인가요? 

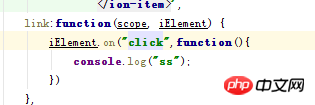
클릭으로 바꾸시면 정상적으로 됩니다


PHPz2017-05-15 16:59:38
1 .on( events [, selector ] [, data ], handler )
메소드 api에서 마지막 매개변수는 이벤트 콜백을 나타냅니다.
버블링을 방지하는 메소드는
2 .on("tap",function(e ){ e.stopPropagation();})
3 IScroll을 사용하지 않는 경우 click을 사용하는 것이 좋습니다. ISroll을 사용하는 경우 click: true