angularjs 튜토리얼을 공부하면서 ng-view가 템플릿에 로딩되지 않네요.
그런데 공식 작성 방법에 따라 템플릿에 로딩이 가능한데 제가 만든 작성 방법이 안되네요!
내 작성 방법과 공식 작성 방법의 차이점은 무엇인가요? 왜 템플릿에 로드할 수 없나요?
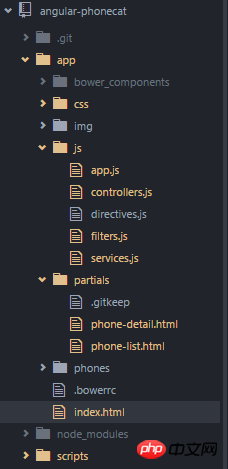
다음은 내 프로젝트 디렉토리 구조입니다

app.js
으아악controller.js
으아악app.js
으아악controller.js
으아악高洛峰2017-05-15 16:59:16
angular.module('phonecatApp',[]) 기존 모듈을 사용할 때 후속 종속성을 추가하지 마세요. . .
angular.module('phonecatApp'). . . 괜찮아!
위와 유사하게 PhonecatApp이라는 모듈을 재정의했으며 종속성은 비어 있습니다[].