서비스 A가 a.js에 정의되어 있고 컨트롤러 B가 b.js에 정의되어 있다고 가정합니다. 서비스 A를 B에 주입하는 방법
淡淡烟草味2017-05-15 16:58:45
각각 파일 간 주입 서비스?
질문하신 내용을 보니 질문자님의 개념이 불분명한 것 같으니 다음과 같은 기본 개념을 이해하셔야 할 것 같습니다.
1. 여러분이 작성하는 Angular 코드의 조직 구조는 파일별로 나누어져 있지 않습니다.
2. Angular는 컨트롤러, 서비스, 지시어 등의 구성 요소로 추상화되었습니다. 이러한 내용을 여러 파일에 작성할 수도 있고 모두 하나의 파일에 작성할 수도 있습니다. 코드를 효과적으로 작성하려면 HTML로 로드하면 됩니다. 프로그램을 더 읽기 쉽게 만들기 위해 일반적으로 구성 요소를 별도의 파일에 정의하고 좋은 디렉터리 구조를 따라야 합니다.
3. 코드 분할은 모듈 단위로 이루어집니다. 예를 들어 Bower를 사용하여 특정 패키지를 설치하는 경우 모듈을 정의할 때 종속 모듈을 작성해야 하며, 그러면 종속 모듈에 정의된 구성 요소가 유효하게 됩니다. 이 점은 모듈 수준에 대해 이야기합니다.
4. 주사서비스란? 모듈을 로드하더라도 그 안에 있는 모든 코드는 로드됩니다. 그러나 각 컨트롤러가 의존하는 서비스와 Angular가 이를 찾는 방법은 여전히 Angular에 알려주어야 합니다. 이때 종속성 주입이 필요합니다. 이 점은 컨트롤러 수준에 대해 이야기합니다.
요약하자면, controllerX.$inject = ['serviceX'];를 통해 가장 일반적인 방법으로 로드하면 됩니다. controllerX.$inject = ['serviceX']; 直接最普通的方式加载就行了。
如果没有生效,那应该是以下原因:
1. 没有引入js文件。
2. 没有加载这个service所在的模块。angular.module('MyApp',['ModuleX'])적용되지 않는 경우 다음과 같은 이유 때문일 것입니다.
1. js 파일을 가져오지 않았습니다.
이 서비스가 위치한 모듈이 로드되지 않았습니다. angular.module('MyApp',['ModuleX'])가 그 일을 해낼 것입니다.
3.
하지만 자신의 모듈 MyApp은 여러 번 사용할 수 있지만 종속성은 한 번만 정의할 수 있습니다. 그렇지 않으면 참조된 모듈은 동일한 모듈이 아닙니다. 🎜그렇게 하면 됩니다🎜 으아악 🎜하지만 불가능해서는 안 됩니다🎜 으아악 🎜이 3가지 사항을 확인하세요. 그래도 작동하지 않으면 토론을 위해 코드를 계속 게시하세요. 🎜怪我咯2017-05-15 16:58:45
우선 이 문제는 두 가지 상황으로 나눌 수 있습니다. 하나는 서비스 A와 컨트롤러 B가 모두 동일한 모듈에 속해 있다는 것이고, 다른 하나는 서비스 A와 컨트롤러 B가 모두 동일한 모듈에 속해 있지 않다는 것입니다.
코드 부분을 먼저 게시하겠습니다.
첫 번째는 index.html이고, 코드는 다음과 같습니다. index.html,代码如下:
<body ng-app="MyApp">
<h1>依赖注入</h1>
<p ng-controller="MyController as vm">
<button ng-click="vm.getUsers()">getUsers(依赖同一个模块的服务)</button>
<button ng-click="vm.getUsers2()">getUsers2(依赖不同模块的服务)</button>
<p ng-repeat="v in vm.users">{{v.avatar_url}}</p>
<p ng-repeat="v in vm.users2">{{v.id}}</p>
</p>
</body>另外注意要在index.html中引入a.js b.js c.js
a.js代码部分如下:
angular.module('MyApp',['MyModule'])
.controller('MyController', MyController);
MyController.$inject = ['MyService', 'MyService2'];
function MyController(MyService, MyService2){
var vm = this;
vm.users = [];
vm.users2 = [];
vm.getUsers = getUsers;
vm.getUsers2 = getUsers2;
function getUsers(){
console.log('依赖的是同一个模块的服务');
MyService.getData()
.then(function(res){
vm.users = res.data;
})
}
function getUsers2(){
console.log('依赖的是不同模块的服务');
MyService2.getData()
.then(function(res){
vm.users2 = res.data;
})
}
}b.js代码部分如下:
angular.module('MyApp')
.service('MyService', MyService);
MyService.$inject = ['$http'];
function MyService($http){
var url = 'https://api.github.com/users';
var service = {
getData: getData
};
return service;
function success(res){
return res;
}
function fail(e){
console.log(e);
}
function getData(){
return $http.get(url)
.then(success)
.catch(fail);
}
}c.js
으아악
a.js b.js c.js도 참고하세요
a.js코드 부분은 다음과 같습니다으아악
b.js코드 부분은 다음과 같습니다으아악
c.js코드 부분은 다음과 같습니다🎜
으아악
🎜또한 여기로 이동하여 위 코드의 실행 결과인 데모를 볼 수도 있습니다. 🎜
🎜동일한 모듈인 경우 서비스를 컨트롤러에 직접 주입하여 사용할 수 있으며, 다른 모듈인 경우 종속하려는 모듈을 기본 모듈에 주입해야 합니다. . 메인 모듈에 있고 컨트롤러에서도 사용할 수 있습니다. 🎜
🎜코드를 읽고 나면 거의 이해가 되실 겁니다. 그래도 이해가 안 되신다면 제가 전에 쓴 글을 읽어보시면 도움이 되실 것 같아요. 🎜迷茫2017-05-15 16:58:45
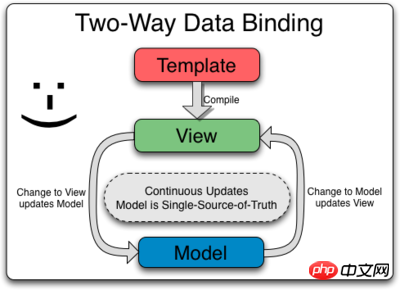
질문자는 Anglejs의 데이터 모델(Model)和视图(View)之间是通过控制器 (controller)이 양방향 데이터 바인딩(Data Binding) 관계를 가지고 있다는 것을 이해하지 못하는 것 같습니다.

데이터 모델(M)은 여러 뷰(V)를 가질 수 있습니다. 이는 하나의 컨트롤러(C)가 여러 뷰를 제어할 수 있음을 의미합니다. 하나의 컨트롤러가 하나의 뷰를 제어하도록 여러 컨트롤러가 생성되는 이러한 뷰 사이에는 비즈니스 논리 관계가 있을 수 있습니다. 그러나 이러한 컨트롤러는 동일한 내용을 가지며 추출될 수 있습니다. 그러면 두 가지 방법이 있습니다:
방법 1(상속 방법, 일반적인 나쁜 상황): 여러 컨트롤러가 공통 컨트롤러를 상속합니다.
방법 2(angularjs 서비스): 공통 콘텐츠를 하나 이상의 서비스로 추출하고 컨트롤러가 호출하도록 합니다(요청 시 다른 서비스 호출)
둘을 비교할 수 있습니다. 서비스는 더 모듈화되고 재사용 가능합니다.
이 과정을 이렇게 이해하고 나면 위에서 언급한 의존성 주입 서비스를 아실 수 있을 거라 생각합니다.