html 코드는 다음과 같습니다.
으아악js 코드는 다음과 같습니다.
으아악json 데이터는 다음과 같습니다.
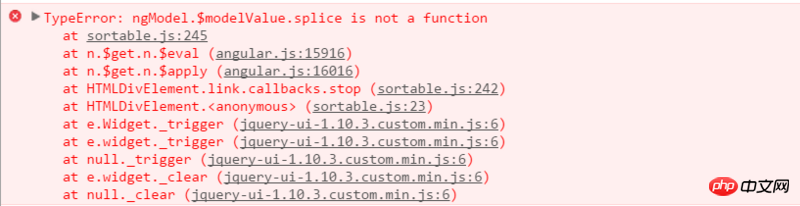
으아악드래그 후 비활성화 후 중지 전 오류가 보고됩니다

大家讲道理2017-05-15 16:56:56
1. 드래그 앤 드롭 플러그인은 다음과 같은 이유로 angular-sortable-view 사용을 권장합니다. (1) 사용이 간단하고 편리합니다. (2) 아니요 Angular를 제외하고 추가 종속성이 필요합니다. angular-sortable-view,原因:(1)使用简单方便(2)除了Angular不需要额外的依赖。
2.我这里写了一个小例子,你可以点击看看,如果是你想要的结果,可以看下面的内容,如果不满意,下面的就不需要看了。
代码部分:
1.index.html
<body ng-app="MyApp">
<p ng-controller="MyController as vm" class="background">
<p sv-root sv-part="vm.items" class="sv-container">
<p ng-repeat="item in vm.items" sv-element class="sv-cell">
<p>
<p>name: {{item.name}}</p>
<p>value: {{item.age}}</p>
</p>
<span class="sv-handle" sv-handle>拖拽手柄</span>
</p>
</p>
<hr/>
<p class="show-data">
{{vm.items}}
</p>
</p>
</body>2.app.js
(function(){
angular.module('MyApp', ['angular-sortable-view'])
.controller('MyController', MyController)
.service('DataService', DataService);
MyController.$inject = ['DataService', '$q', '$scope'];
DataService.$inject = ['$http'];
function MyController(DataService, $q, $scope){
var vm = this;
activate();
function activate() {
var promises = [get_data()];
return $q.all(promises).then(function() {
// promise被resolve时的处理
});
}
function get_data(){
// 我这里只是示范,真正的promise不是这样写的
vm.items = DataService.get_data();
console.log(vm.items);
}
}
function DataService($http){
// 为了简单起见,我没有真正的发送一个http请求,而是使用了假数据.
/*var url = 'http://example.com';
var params = {
key: 'your_key'
};
var service = {
get_data: get_data
};
return service;
function get_data(){
// 你使用$http获取数据
return $http.get(url, params)
.then(function(res){
// 你的处理
});
}*/
// 上面是实际中会用到的,我下面使用了假数据
var data = [
{name: 'dreamapple1', age: 1},
{name: 'dreamapple2', age: 2},
{name: 'dreamapple3', age: 3},
{name: 'dreamapple4', age: 4},
{name: 'dreamapple5', age: 5},
{name: 'dreamapple6', age: 6}
];
var service = {
get_data : get_data
};
return service;
function get_data(){
return data;
}
}
})();3.style.css2. 여기에 작은 예를 작성했습니다. 원하는 결과라면 아래 내용을 읽으셔도 됩니다.
코드 부분:
index.html
으아악
2.app.js
style.css🎜
으아악
🎜알겠습니다. 기본적으로는 그게 전부입니다. 도움이 되었으면 좋겠습니다 ^_^. 🎜
🎜
🎜1. 공식 웹사이트 예시 포털 🎜2. 코드에 대해 불분명한 점이 있으면 제 예시를 확인해 보세요. 🎜