
그림과 같이 ajax에서 얻은 지역정보
ng-modal로 바인딩된 데이터는 올바르게 표시되지 않습니다.
현재 자체 판단은 옵션 목록을 꺼내기 전에 $scope.city 데이터 바인딩이 발생한다는 것입니다.
업데이트: 질문에 추가 내 코드는 다음과 같습니다
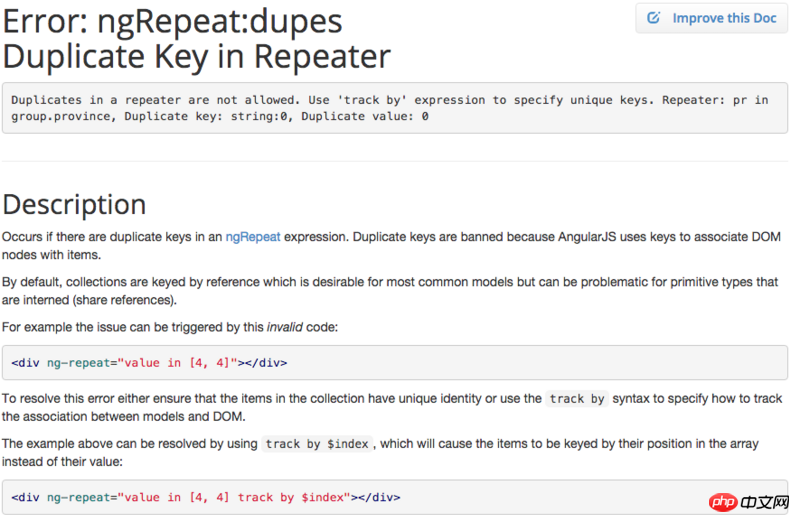
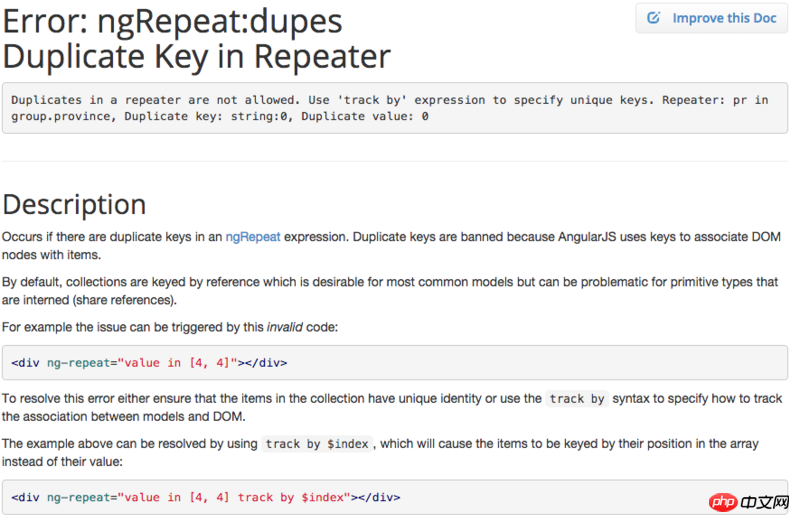
으아아아옵션의 반복 개체를 ng-model의 개체로 직접 사용하는 방법을 시도했는데 작동하지 않고 오류가 보고되는 것 같습니다

黄舟2017-05-15 16:56:20
제공하신 정보가 충분히 구체적이지 않지만 그 이유는 다음과 같습니다.
컨트롤러 내:
으아악보기:
으아악모델은 도시 속성과 결합되어야 합니다
迷茫2017-05-15 16:56:20
1. 라우팅이 resolve上对你要使用的数据进行处理。
2.在控制器上使用$scope.$watch(expression)对你要显示的数据模型进行监测,当数据从远程拉取下来的时候,可以实时更新(不推荐这种方法,在控制器中使用$scope.$watch() 매우 나쁩니다 ).
高洛峰2017-05-15 16:56:20
질문에 덧붙이자면 제 코드는 이렇습니다
으아악옵션의 반복 개체를 ng-model의 개체로 직접 사용하기 위해 귀하의 방법을 사용해 보았지만 작동하지 않는 것 같고 오류가 보고될 것입니다

@emj365