폼에 이름을 지정하면 해당 폼이 범위에 추가되고 동시에 폼 이름과 컨트롤을 사용하여 폼 개체를 얻을 수 있다는 것을 공식 문서에서 배웠습니다. 개체는 컨트롤 이름을 기반으로 양식 개체에서 얻을 수도 있습니다.
예:
컨트롤러에서
으아아아현재 직면하고 있는 문제는 다음과 같습니다.
ng-repeat를 통해 생성된 일련의 컨트롤이 있습니다. "name = xx{{$index}}"를 사용하여 다른 컨트롤을 지정해 보았습니다.
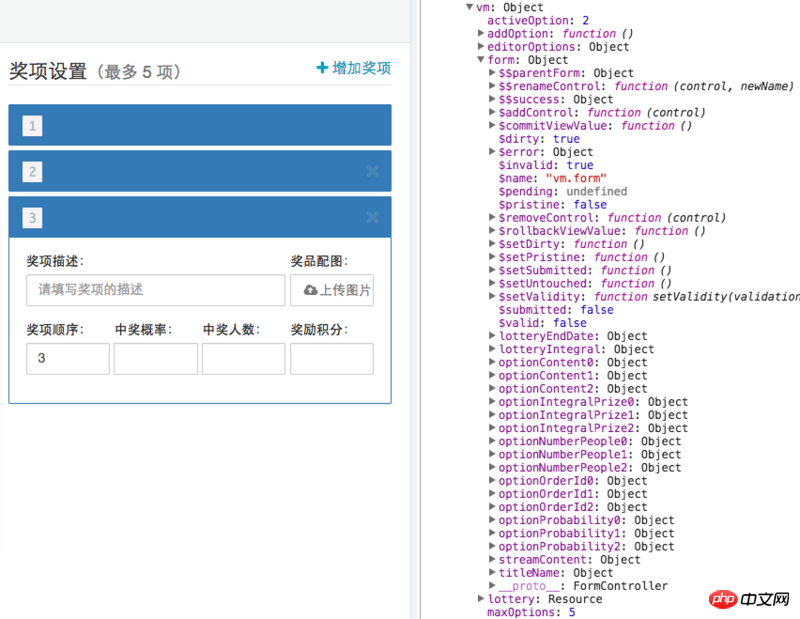
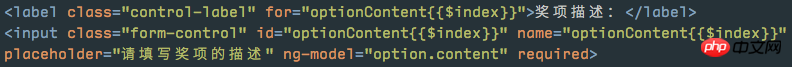
ng-repeat에 의해 생성된 컨트롤 이름은 html 페이지에서 xxx0, xxx1 등으로 볼 수 있지만, 양식 개체의 속성을 보면 이러한 속성이 없는 것으로 나타났습니다. xxx0, xxx1 등이지만 xxx{{$ index}} 속성만 있으며 이 속성은 ng-repeat에 의해 생성된 마지막 입력 컨트롤을 나타냅니다. 사진과 같이
html 페이지: 

그림과 같이 ng-repeat는 2개의 입력 컨트롤을 생성합니다
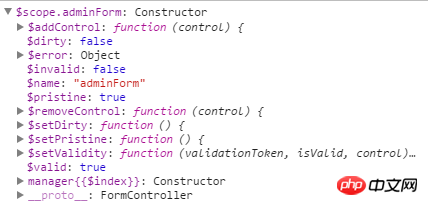
그런데 컨트롤러에서 디버깅을 해보니 폼에 Manager0 및 Manager1 속성이 없고 Manager1을 의미하는 Manager{{$index}}만 있는 것을 발견했습니다
범위 동작에 양식이 추가된 후에 ng-repeat 확장이 발생한다고 추론합니다. 그렇다면 양식을 통해 모든 제어 개체를 어떻게 얻을 수 있습니까? $scope.adminForm이 객체 대신 생성자를 표시하는 이유는 무엇입니까?
PS: yeoman이 자동으로 생성한 프레임워크를 사용하고 있습니다
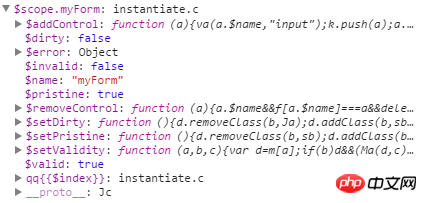
PPS: 폼에 instantiate.c가 표시되는 것도 발견했는데 위의 문제가 계속 발생합니다
JSFiddle 링크: https://jsfiddle.net/xwadh6kt/1/
阿神2017-05-15 16:55:30
<입력 이름="xxx{{$index}}"><input name="xxx{{$index}}">
注意,表单元素的 name 只能是字符串,无法构造数组或对象等数据类型,但是字符串里可以用双大括弧解析变量。
刚好回答的时候我正在做一个类似的东西,动态生成的表单组使用 ngRepeat
응답할 때 비슷한 작업을 하고 있었는데 ngRepeat를 사용하여 동적으로 생성된 양식 그룹을 탐색했습니다. 
해당 소스 코드는 다음과 같습니다. 
世界只因有你2017-05-15 16:55:30
이유는Angularjs의 버전 문제입니다. 1.4 버전을 사용했는데 위의 문제는 발생하지 않았습니다.
자세한 내용은 http://stackoverflow.com/questions/24020503/angular-ng-repeat-with-ng-...