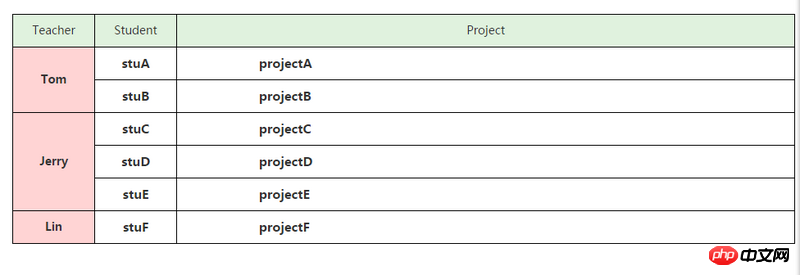
다음과 같은 json이 있습니다.
으아아아이제 ng-repeat를 통해 이러한 데이터를 테이블로 렌더링하려고 합니다. 
하지만 정말 많은 어려움을 겪었습니다. 이것은 아마도 제가 경험한 ng-repeat 연습 중 가장 귀찮은 일일 것입니다.
모든 사람이 이 양식의 구조를 명확하게 볼 수 있도록 이 양식의 HTML 코드를 첨부했습니다.
이 루프의 문제점은 교사가 몇 줄을 독점적으로 차지하고 루프가 중첩되어야 한다는 것입니다. 그래서 저는 마스터에게 이 ng-repeat를 구현하는 방법을 생각하는 데 그의 두뇌를 사용하도록 도와달라고 요청합니다
習慣沉默2017-05-15 16:55:03
Teacher를 병합해야 하는지 여부를 변수로 제어할 수 있나요? 예를 들어 숫자가 0보다 크면 병합해야 하고, 숫자가 0보다 크면 병합할 행 수를 의미합니다.