nodejs HTTP 서버를 기반으로 시작된 각도 프로젝트를 배포했습니다. 로그인 URL: http://localhost:9000/#/login
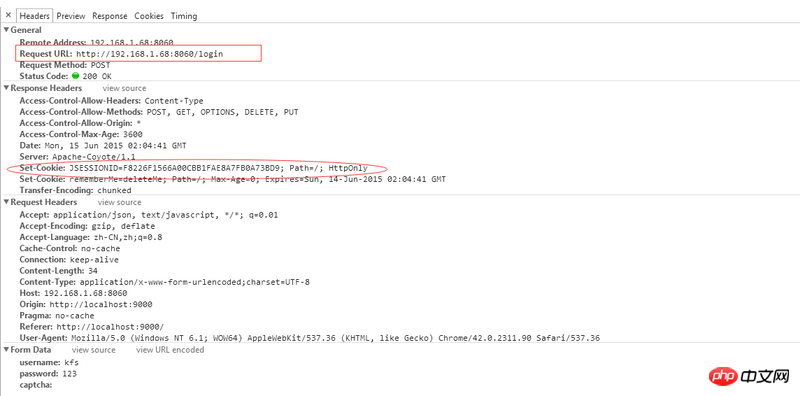
Java 엔지니어링 프로젝트 로그인 URL: http://localhost:8060/login
이제 각도 프로젝트에서 Java 프로젝트 프로젝트 인터페이스를 호출하려고 하며, Java 프로젝트는 이제 각도 프로젝트에 대해 반환된 json 데이터를 제공할 것입니다.
그 과정에서 크로스 도메인 문제가 발생했을 때 자바 프로젝트에 인터셉터를 균일하게 설정하고, 새로운 요청이 호출될 때 응답 헤더를 설정했습니다.
response.setHeader("Access-Control-Allow-Origin" , "*" ); 도메인 간 문제를 해결할 수 있습니다.
하지만 세션손실 문제는 해결되지 않습니다
즉, 로그인을 위해 각도 프로젝트에서 로그인 인터페이스를 호출하면 서버는 세션을 생성하고 사용자 정보 및 권한 정보와 같은 json 데이터를 반환할 뿐만 아니라 jsessionid를 클라이언트에 반환합니다.
그림과 같이:  성공적으로 로그인하고
성공적으로 로그인하고
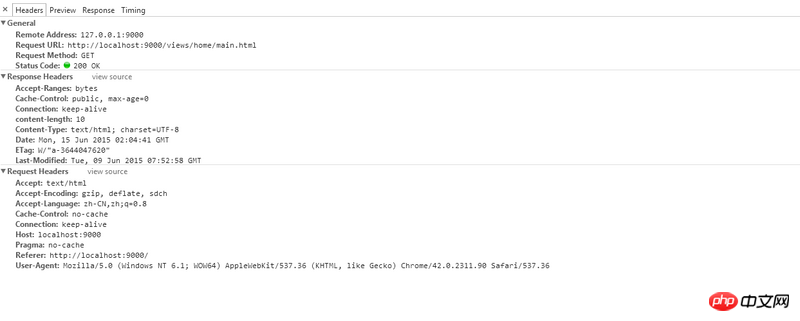
http://localhost:9000/#/home 으로 이동하세요.
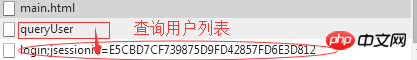
그런데 사용자 목록 인터페이스 쿼리 등 Java 프로젝트의 다른 인터페이스를 실행하기 위해 홈페이지의 왼쪽 메뉴를 클릭했을 때 요청 헤더에서 해당 jsessionid를 찾을 수 없기 때문에 이를 가로채서 로그인 인터페이스로 반환했습니다. , 이는 현재 사용자가 아직 로그인하지 않은 것과 같습니다
원칙은 인터페이스가 호출되고 새 요청이 발행될 때마다 URL이 jsession을 전달하는지 먼저 판단하고, 그렇지 않은 경우 요청 헤더의 쿠키에 jsession이 있다고 판단합니다. 존재하는 경우 백그라운드로 전달되고 백그라운드는 jsession을 통해 이를 얻습니다. 해당 세션을 가져옵니다. 그러나 jsession이 존재하지 않거나 jsession을 통해 해당 세션을 얻을 수 없는 경우 새 세션이 생성됩니다.
으로 이동하세요.
그런데 사용자 목록 인터페이스 쿼리 등 Java 프로젝트의 다른 인터페이스를 실행하기 위해 홈페이지의 왼쪽 메뉴를 클릭했을 때 요청 헤더에서 해당 jsessionid를 찾을 수 없기 때문에 이를 가로채서 로그인 인터페이스로 반환했습니다. , 이는 현재 사용자가 아직 로그인하지 않은 것과 같습니다
원칙은 인터페이스가 호출되고 새 요청이 발행될 때마다 URL이 jsession을 전달하는지 먼저 판단하고, 그렇지 않은 경우 요청 헤더의 쿠키에 jsession이 있다고 판단합니다. 존재하는 경우 백그라운드로 전달되고 백그라운드는 jsession을 통해 이를 얻습니다. 해당 세션을 가져옵니다. 그러나 jsession이 존재하지 않거나 jsession을 통해 해당 세션을 얻을 수 없는 경우 새 세션이 생성됩니다. 
 도메인 간 인터페이스 호출로 인한 세션 손실을 방지하는 방법을 묻고 싶습니다.
도메인 간 인터페이스 호출로 인한 세션 손실을 방지하는 방법을 묻고 싶습니다.
迷茫2017-05-15 16:54:59
그럼 현재까지는 해결책이 없나요? .
update
해결했습니다. 백엔드는 Java springboot이고, 프런트엔드는 각도이며, 도메인 간 json 통신이 사용됩니다.
Cors 메서드, corsfilter 구성, 코드는 다음과 같습니다.
이 구성은 여러 곳에서 발견됩니다. 주요 차이점은 두 가지입니다.
1. response.setHeader("Access-Control-Allow-Credentials","true"); //도메인 전반에 걸쳐 쿠키가 지원되는지 여부
2. response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
먼저, 허용 자격 증명을 구성한 후, 허용 원본을 *로 설정하면 도메인 교차 시 자격 증명이 허용되므로 원본을 와일드카드*로 설정할 수 없다는 오류가 보고되므로 다음도 가능합니다. 간단한 도메인으로 설정하세요. 이 쓰기 방법은 모든 도메인의 효과를 달성해야 합니다.
그런 다음 각도 부분에도 뭔가를 설정해야 합니다. 예를 들어~
으아악글쎄요, $http.get(url, {withCredentials: true})입니다.
좋아요, 소스만 주세요.
高洛峰2017-05-15 16:54:59
Access-Control-Allow-Origin은 교차 도메인 게시 요청 문제를 해결하기 위해 *로만 설정됩니다. 쿠키는 도메인을 교차할 수 없거나 2레벨 도메인 이름을 교차할 수만 있습니다. sf의 
ringa_lee2017-05-15 16:54:59
ng 프로젝트이므로 로딩 페이지가 하나만 있어야 합니다. Java가 들어오도록 하고 이 페이지로 돌아오세요.
문제는 각도 템플릿을 비동기식으로 로드해야 하는 경우 도메인 간도 발생한다는 점일 수 있습니다. 한 가지 해결책은 위에서 했던 것처럼 원본을 추가하는 것이고, 다른 하나는 템플릿을 스크립트로 직접 패키징하여 직접 추가하는 것입니다