js 코드는 다음과 같습니다.
으아아아html 코드는 다음과 같습니다.
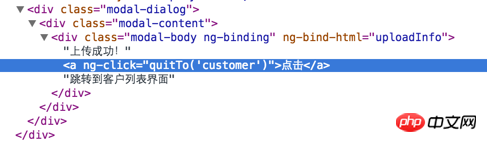
으아아아브라우저에서 보이는 DOM 구조는 다음과 같습니다. 

그림의 텍스트 링크를 클릭해도 반응이 없습니다. "quitTo()" 함수에 중단점을 설정했는데 실행되지 않았습니다.
이 작업을 어떻게 수행할 수 있나요? $scope.$apply()도 해봤고, $compile()도 해봤는데 안되더라구요.
世界只因有你2017-05-15 16:54:04
이 문제를 혼자서 해결하긴 했지만 잘 이해하고 있는 것 같지는 않습니다. 중고
으아악소용없어요ng-bind-html和$sce.trustAsHtml().
怪我咯2017-05-15 16:54:04
모든 명령이 적용되려면 컴파일이 필요합니다. Angular는 앱이 시작될 때 이 단계를 수행하지만 삽입한 HTML은 컴파일 단계를 거치지 않았으므로 이전에 직접 명령을 작성할 수 있습니다. , 동적으로 요소를 삽입할 때 비슷한 상황이 발생했습니다. 계속해서 알려주세요.