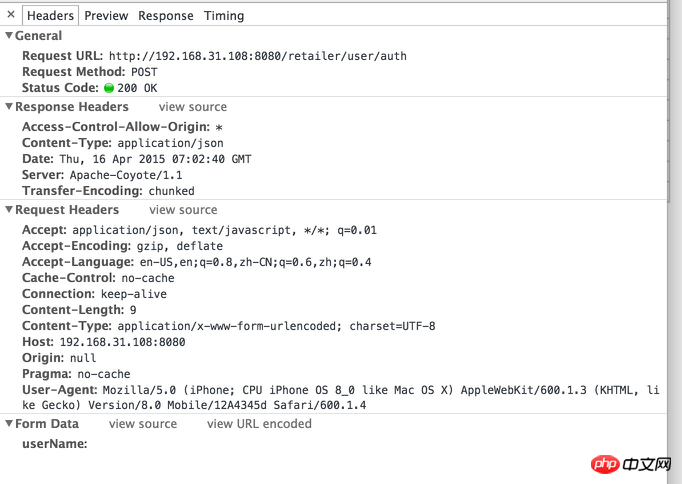
jquery 요청은 다음과 같습니다. 
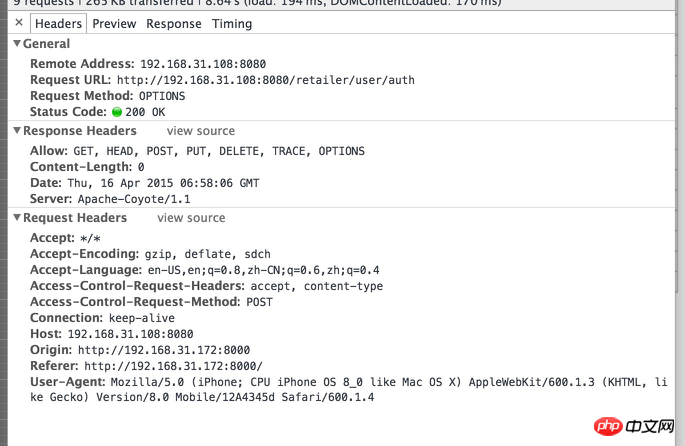
Angularjs에 대한 요청은 다음과 같습니다. 
伊谢尔伦2017-05-15 16:53:41
두 요청 간의 요청 차이를 주의 깊게 살펴보세요. 콘텐츠 유형 부분에 대해 이야기하고 있는 것입니다. jquery의 기본 콘텐츠 유형은 application/x-www-form-urlencoded이며 이는 간단한 요청이며 그렇지 않습니다. 사전 비행이 필요합니다. (두 번째 그림의 옵션 요청입니다.) 각도 게시 요청의 기본 콘텐츠 유형은 application/json입니다. 이는 주로 프리플라이트에 대한 복잡한 요청입니다. 그러나 오류가 발생하면 백엔드가 옵션 상황을 처리하지 못한다는 의미입니다.
高洛峰2017-05-15 16:53:41
jquery를 사용하여 요청을 보낼 때 응답의 응답 헤더는 Access-Control-Allow-Origin으로 설정되므로 도메인을 교차할 수 있습니다.
하지만 Angular로 보내면 이 헤더가 없습니다. 서버 측 응답 로직이 일부 판단을 내려 이 헤더가 정상적으로 설정되지 않은 것입니다.
phpcn_u15822017-05-15 16:53:41
@Evian Angular가 프리플라이트가 필요하다고 생각하는 것이 아니라 브라우저가 생각하는 것입니다(Angular의 HTTP 요청 구성으로 인해 Content-Type 및 Cache-Control, MDN 문서에 따르면) 사전 비행을 시작해야 합니다. Content-Type 和 Cache-Control,根据 MDN 文档)需要发起 preflight。
@YAN_YANG 从响应头来看,你的服务器允许 preflight 请求,你可以从服务端把这个删掉。不清楚你是怎么配置 CORS 的,举个例子比如在 Apache 里有类似的设置:
Header set Access-Control-Allow-Methods "PUT, GET, POST, DELETE, OPTIONS"
把 OPTIONS 选项去掉可以直接避免去响应 preflight,当然你合理的处理它才是正确的。(参见:http://stackoverflow.com/questions/23954433/post-request-with-angularj...)
另外你 Angular 那边设置了正确的 request headers 吗?(针对 CORS 的)
http://chstrongjavablog.blogspot.sg/2013/04/enabling-cors-for-jetty.ht...
这篇文章解释了 OPTIONS 的种种困扰,以及为什么 jQuery 没问题(针对 CORS 专门去除了 HEADER),另外还有一个 Java 的 CORS 实现,和请求时 HEADER 的设置。Angular 怎么设,查 $httpProvider
OPTIONS 옵션을 제거하면 프리플라이트에 대한 응답을 직접 피할 수 있습니다. 물론 합리적으로 처리하는 것이 맞습니다. (참조: http://stackoverflow.com/questions/23954433/post-request-with-angularj...) 🎜
🎜또한 Angular에서 올바른 요청 헤더를 설정하셨나요? (CORS용) 🎜
🎜http://chstrongjavablog.blogspot.sg/2013/04/enabling-cors-for-jetty.ht...🎜
🎜이 문서에서는 OPTIONS의 다양한 문제와 jQuery가 괜찮은 이유를 설명합니다(HEADER는 CORS용으로 특별히 제거됨). 또한 요청 중 Java CORS 구현 및 HEADER 설정도 있습니다. Angular를 설정하는 방법은 $httpProvider 문서를 확인하세요. 🎜