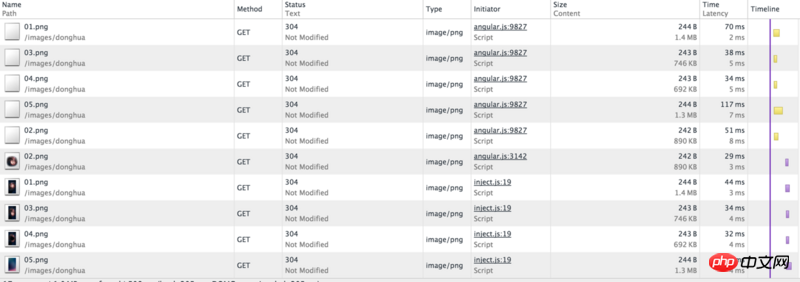
구체적인 호출은 다음과 같습니다. 5개의 사진은 모두 사전에 ajax를 통해 얻은 후 다시 원격으로 가져옵니다. 
올바른 값은 다음과 같아야 합니다("캐시에서", 시간은 0ms). 
01번부터 05번까지 5장의 사진에 대한 호출 코드는 다음과 같습니다. (첫 번째 사진은 다른 방법으로 변경해 보았으나 여전히 동일합니다.)
으아악nodejs 서버는 다음과 같이 작성됩니다.
으아악http://stackoverflow.com/questions/26073183/read-remote-file-and-output-to-browser-work-with-text-and-html-dont-work-wit/26075653#26075653
stackoverflow에 대한 이 질문이 제가 접한 것과 관련이 있는지 모르겠습니다...
为情所困2017-05-15 16:53:10
img src에 배치하면 이미지 주소에 따라 검색되며, 이전 미리 로드는 작동하지 않습니다
미리 로드를 구현하려면 이미지를 미리 로드하고 이를 base64로 변환한 후 src에 넣으면 됩니다
질문을 제대로 이해했는지 모르겠습니다
迷茫2017-05-15 16:53:10
귀하의 요청에 캐싱 매개변수를 추가해야 합니다. 기본값은 캐싱이 아닙니다.
으아악캐시 추가: $http 캐시에 대한 요청을 캐시하도록 각도에 지시하려면 true입니다