
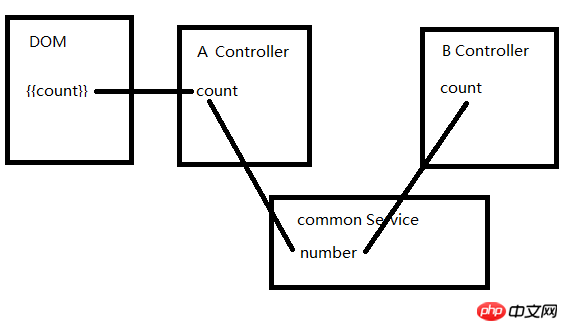
DOM의 카운트는 A 컨트롤러에 양방향으로 바인딩되며, A 컨트롤러의 카운트 값은 서비스에서 가져옵니다.
B가 Service의 값을 변경한 후 DOM도 실시간으로 변경될 수 있다는 것을 어떻게 알 수 있는지 알려주세요
滿天的星座2017-05-15 16:53:09
포스터에서 언급된 상황은 다음 두 가지 상황에서 논의될 수 있으니 좀 더 주의하시기 바랍니다.
이번에는 개체가 참조로 전달되므로 일반적으로 범위에 값을 할당하기만 하면 됩니다. 예를 참조하세요.
HTML 코드:
서비스 코드:
으아아아컨트롤러 코드:
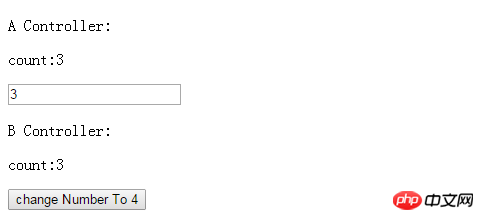
으아아아페이지 효과: 
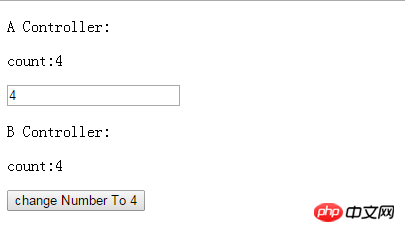
숫자를 4로 변경 버튼을 클릭하면 페이지 효과는 다음과 같습니다. 
데이터가 동기적으로 업데이트되는 것을 볼 수 있습니다. 왜 그러한 효과가 발생할 수 있습니까? 매우 중요한 두 가지 이유가 있습니다:
한 가지 주의할 점은 범위와 서비스 중 하나가 변경되면 다른 것도 변경된다는 점입니다!
공유가치 기본형일 경우 위의 방법을 구현할 수 없습니다. 기본 유형 할당은 참조가 아닌 값을 전달하기 때문입니다. 이때 두 컨트롤러 간의 상호 작용은 이벤트 중심이어야 합니다. 코드를 보세요:
HTML 코드:
서비스 코드:
으아아아컨트롤러 코드:
으아아아페이지 효과는 첫 번째 효과와 동일합니다.
피어 간의 $emit 및 $broadcast는 이벤트를 전달할 수 없으며 이벤트는 rootScope에서 아래쪽으로 브로드캐스트됩니다.
그게 전부입니다. 여기에는 많은 것들이 포함됩니다.
도움이 되길 바랍니다!
phpcn_u15822017-05-15 16:53:09
서비스와 팩토리의 차이점을 살펴봐야 합니다. 하나는 구축된 것이고 다른 하나는 싱글톤입니다. 팩토리를 사용하는 경우 B의 처리가 A에 영향을 미칩니다. 또는 브로드캐스팅을 사용하면 Angular에는 브로드캐스팅 기능이 있습니다.
过去多啦不再A梦2017-05-15 16:53:09
당신이 묻고 싶은 것은 DOM을 범위 데이터와 동기화하는 방법이라는 것을 이해합니다.
실제로 {{count}}는 모니터링 기능으로 $scope.$watch('count',watchFunc)
를 호출하는 것과 동일합니다.
Angular는 $scope.count가 업데이트될 때마다 변경되는지 여부를 감지하고 변경되면 watchFunc를 트리거합니다
DOM에 따라 watchFunc는 textContent를 업데이트합니다
각도가 언제 업데이트되는지는 ng-click 또는 $http.get 또는 onblur 입력 후
최근에 Angle을 보고 따라해봤습니다. 바인딩 구현 방법을 설명하는 장이 코드 베이스에 있습니다