라우팅 정의 구성은 다음과 같습니다.
으아아아그런 다음 컨트롤러에 값을 할당합니다.
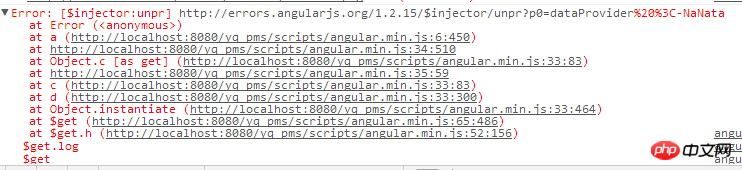
으아아아실행을 추적하기 위해 Chrome을 사용했는데 할당문까지는 문제가 없었지만 컨트롤러가 생성된 후에는 오류가 보고됩니다
$scope.data는 ticket_list.jsp 페이지에 데이터 바인딩되어 ng-repeat와 함께 표시됩니다.
이 오류가 왜 발생하는지 모르시나요? 답변 감사드립니다~
为情所困2017-05-15 16:53:00
stackoverflow에서 답을 찾았습니다.
자세한 주소
컨트롤러는 구성에 선언되어 있으므로 jsp 페이지에서 선언하기 위해 ng-controller를 사용할 필요가 없습니다. 명령을 삭제하면 됩니다. 이것이 다른 사람들에게 도움이 되기를 바랍니다.
淡淡烟草味2017-05-15 16:53:00
으아아아
http://stackoverflow.com/questions/17742787/angularjs-resolve-in-routeprovider-Detecting-success-failure