Angularjs와 my97datepicker를 사용하여 무언가를 만들고 싶습니다. 시간을 클릭하여 범위에 값을 동기화하는 지시문을 작성했습니다. 설명이 약간 혼란스럽습니다. 메인 코드를 살펴보세요:
으아악온라인 주소: http://jsfiddle.sinaapp.com/4zz6nvadg/embedded。初学angularjs,每次写directive都是卡在$watch这里。
PHP中文网2017-05-15 16:51:37
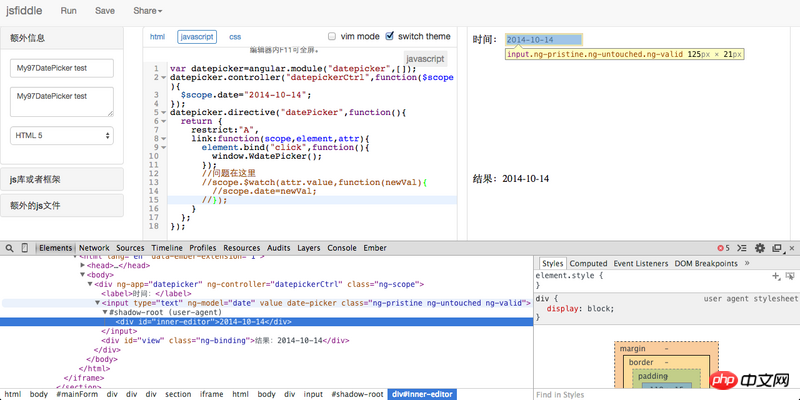
당신이 사용한 플러그인을 사용해 본 적이 없고, 지금은 공부할 시간도 없기 때문에 어떻게 해결해야 할지 모르겠습니다. 하지만 문제가 어디에 있는지 알려드릴 수 있고, 해결책을 직접 찾아보실 수도 있습니다. 먼저 스크린샷을 살펴보세요:

$watch 관련 코드를 주석 처리하세요.$watch 相关的代码,以确保插件正确执行
2014-10-14 出现在 DOM 的哪里了吗?$watch 部分你监视的是 attr.value,然而根据截图可以发现插件设定的日期根本就不是保存在 input[value] 这里,无论如何 input[value] 都是空值$watch 所做的仅仅是读取一个不存在的值,并且覆盖了 model,这就是为什么加上 $watch 部分之后,连 model 都失效的缘故。知道原因之后,解决办法就简单了,要么让插件把你想要的值写到 input[value] 去,要么反过来,找到正确的地方去取值去 $watch,具体办法自己去查询插件的文档或源码吧。
吃了晚饭,帮你看一下插件的源代码,实际上人家提供了几个事件回调函数,而且你不必非用 $watch 的,代码如下:
var datepicker=angular.module("datepicker",[]);
datepicker.controller("datepickerCtrl",function($scope){
$scope.date="2014-10-14";
});
datepicker.directive("datePicker",function(){
return {
restrict:"A",
link:function(scope, element, attr){
element.bind("click", function () {
window.WdatePicker({
onpicked: function () {
scope.$apply(scope.date = this.value);
}
});
});
}
};
});
Demo: http://jsfiddle.sinaapp.com/4zz6n9usy
想用 $watch 也可以,这样写:
var datepicker=angular.module("datepicker",[]);
datepicker.controller("datepickerCtrl",function($scope){
$scope.date="2014-10-14";
});
datepicker.directive("datePicker",function(){
return {
restrict:"A",
link:function(scope, element, attr){
element.bind("click", function () {
window.WdatePicker({
onpicked: function () { scope.$digest(); }
});
});
scope.$watch(
function () { return element[0].value },
function (newValue) { scope.date = newValue; }
);
}
};
});
Demo: http://jsfiddle.sinaapp.com/4zz6n9t9q
注意,这里第一个参数不能是直接 element[0].value,因为这个值是一个 primitive string,而不是 angular 封装过的对象,所以要用一个 getter 函数显式的去获取,否则你拿不到的。
而且这里还必须得依赖插件的回调函数做一下 scope.$digest(),否则 scope.date다음 사항에 주의하세요. 2014-10-14는 DOM에서 어디에 표시되나요?
$watch 섹션에서는 attr.value를 모니터링하고 있는데, 스크린샷을 보면 플러그인에서 설정한 날짜가 저장되지 않은 것을 확인할 수 있습니다. input[value]<에는 전혀 없습니다. /code> 여기서 input[value]는 무엇이든 비어 있습니다.
🎜그래서 $watch가 하는 모든 일은 존재하지 않는 값을 읽고 모델을 덮어쓰는 것뿐입니다. 그래서 $watch가 추가됩니다. > 해당 부분 뒤에, 모델도 유효하지 않습니다.
🎜이유를 알고 나면 해결책은 간단합니다. 플러그인이 입력[값]하려는 값을 쓰도록 하거나 그 반대로 값을 얻을 수 있는 올바른 위치를 찾아 다음으로 이동합니다. $watch, 특정 방법에 대해서는 플러그인 설명서나 소스 코드를 확인하세요. 🎜
<시간>
🎜저녁 식사 후에 플러그인의 소스 코드를 살펴보겠습니다. 실제로 여러 이벤트 콜백 기능을 제공하는데, 코드는 $watch를 사용할 필요가 없습니다. 다음과 같습니다: 🎜
으아아아
🎜데모: http://jsfiddle.sinaapp.com/4zz6n9usy🎜
🎜$watch를 사용하려면 다음과 같이 작성할 수도 있습니다. 🎜
으아아아
🎜데모: http://jsfiddle.sinaapp.com/4zz6n9t9q🎜
🎜여기서 첫 번째 매개변수는 직접 element[0].value일 수 없습니다. 이 값은 각도로 캡슐화된 객체가 아니라 기본 문자열이므로 getter 함수를 사용하여 명시적으로 지정해야 합니다. 그렇지 않으면 얻지 못할 것을 얻으십시오. 🎜
🎜그리고 scope.$digest()를 수행하려면 플러그인의 콜백 함수에 의존해야 합니다. 그렇지 않으면 scope.date가 자동으로 업데이트되지 않습니다. 첫 번째 예가 더 간단하고 성능이 더 우수하다는 것을 알 수 있습니다. 🎜회신하다0PHPz2017-05-15 16:51:37
이렇게 사용되는 이유를 모르겠습니다. 속성과 범위가 다릅니다. 속성 값을 범위에 바인딩하려면 지시문에 범위를 선언해야 합니다. 세 가지 방법이 있습니다:
당신의 생각에 따르면 다음과 같은 방법일 수 있습니다:
으아아아하지만 바인딩이 완료되더라도 이 요소의 값 변화는 기본적으로 Angular에서 모니터링되지 않는다는 점을 이해해야 합니다. 这个绑定只是说要去绑定这个属性值对应的变量물론 값 변화를 관찰하는 것은 불가능합니다.
실제로 ng-model과 ng-change를 사용하는 것만으로도 충분합니다.
다음과 같이 끝날 수도 있습니다:
으아아아習慣沉默2017-05-15 16:51:37
link에 대한 자세한 문서를 찾지 못했고, attr을 어떻게 사용하는지 잘 모르겠지만, 요소의 값을 $watch해 보시면 될 것 같습니다.
위 두 사람의 경우 지시문의 범위는 $scope이고 attr은 링크의 매개변수이므로 별도로 정의할 필요가 없습니다.