
webstrom을 사용하여angularjs 구문을 프롬프트하려면angularjs 프로젝트를 구축해야 합니까? 왜 문법팁이 없나요?..
滿天的星座2017-05-15 16:51:17
이전에 각도 라이브러리를 추가한 경우 현재 프로젝트를 연 후 설정: 언어 및 프레임워크 -> 라이브러리로 이동하면 오른쪽에 필요한 각도 및 기타 관련 라이브러리가 표시됩니다. , 잘 확인해보세요.
이전에 각도를 추가하지 않았다면 매우 간단한 방법이 있습니다:
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.js"></script>
仅有的幸福2017-05-15 16:51:17
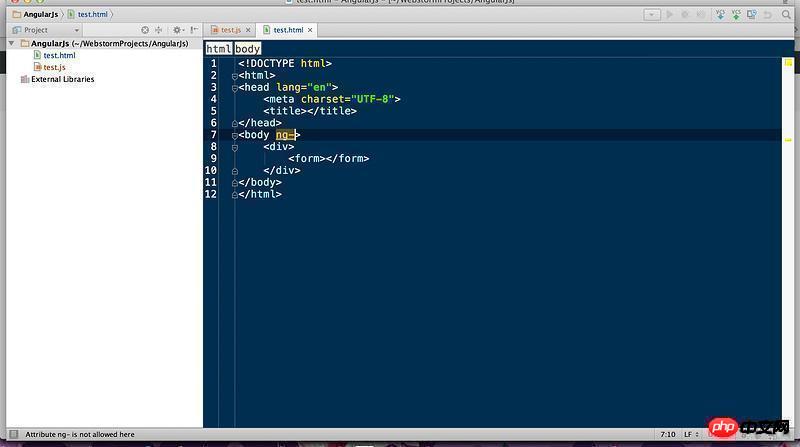
프로젝트에 AngularJS js 파일이 없으므로 메시지가 표시되지 않습니다. WebStorm이 프로젝트 디렉터리에 AngularJS js 파일이 포함되어 있음을 발견하면 ng-* 프롬프트가 표시됩니다.
大家讲道理2017-05-15 16:51:17
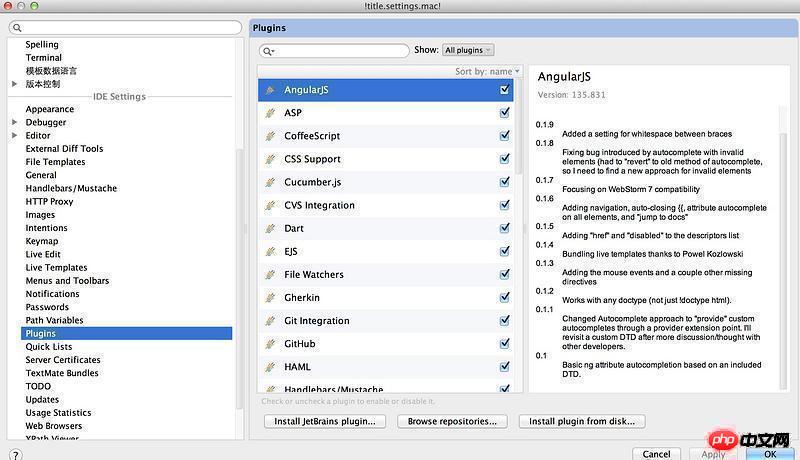
구문 프롬프트가 비활성화되어 있는지 확인하면 정상적으로 표시되는 것을 볼 수 있습니다. 내 웹스톰 버전은 8이고 내 OS는 win7입니다. Google에서 검색해 보세요