HTML에서는 anglejs 템플릿을 사용했는데, beego 컨트롤러에서는
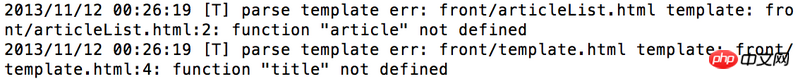
그러나 실행 후 서버에서 보고하는 정보는 다음과 같습니다.

beego가 Go 자체 템플릿을 사용하여 파싱했기 때문에 변수를 찾지 못한 것 같습니다. 그런데 autorender=false을 설정한 후에도 이 오류가 계속 나타나며 프런트 엔드에서 index.html의 내용을 수신할 수 없습니다.
高洛峰2017-05-15 16:51:08
서버 측에서 오류가 보고되면 beego가 템플릿을 구문 분석할 때 발생한 오류여야 합니다. Angular의 템플릿은 프런트엔드 라이브러리이기 때문에 순수 HTML이므로 오류가 발생하면 브라우저 콘솔에 반드시 보고됩니다. 정확히 무엇이 잘못되었는지 코드를 꺼내서 모두를 위해 분석해야 합니다.
習慣沉默2017-05-15 16:51:08
템플릿 패키지에는 필요한 것일 수 있는 Delims 기능이 있습니다. 이는 GO 구문 분석된 템플릿 파일의 식별자를 변경할 수 있습니다
我想大声告诉你2017-05-15 16:51:08
golang의 템플릿 구문은 angleJS의 템플릿 구문과 매우 유사하므로 오류를 보고하기 쉽습니다. 다음은 두 가지 해결 방법입니다.
홈페이지의 angleJS 템플릿 콘텐츠를 golang 템플릿 태그로 바꿉니다. 예를 들어 {{ user.name }}은 {{ _user.name }}으로 바뀐 다음 golang을 사용하여 {{ _user.name }}을(를) 렌더링합니다. '{ { 사용자. 이름 }}'. 이 방법을 사용하면 문제를 해결할 수 있지만 가르치는 것이 번거롭습니다.
홈페이지 콘텐츠를 줄이고 디자인 시 해당 라우팅 템플릿을 포함하도록 노력하세요.