
Hexo가 설치되었고, 로컬 테스트가 성공적으로 완료되었으며, github 페이지가 생성되었습니다. 이제 문제는 Hexo를 Github 페이지에 어떻게 배포할 것인가입니다.
我想大声告诉你2017-05-02 09:50:19
$ npm install hexo-deployer-git --save
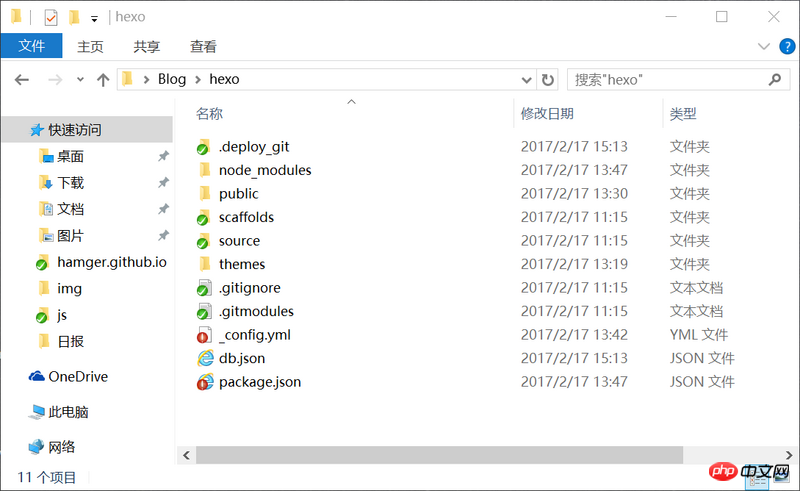
_config.yml
배포:
유형: git
저장소: <저장소 URL>
분기: [분기]
메시지: [메시지]
repo: 저장소 주소
branch: 지점 이름. GitHub 또는 GitCafe를 사용하는 경우 프로그램이 이를 자동으로 감지하려고 시도합니다.
메시지: 맞춤 제출 메시지(기본값은 사이트 업데이트됨: {{ now('YYYY-MM-DD HH:mm:ss') }})
$ hexo 배포
참고자료: https://hexo.io/zh-cn/docs/de...
滿天的星座2017-05-02 09:50:19
블로그를 찾아보시면 아주 간단해요. 처음으로 _config.json의 구성에 주의하세요.
이 http://www.jianshu.com/p/e0a2...
이 곳도 설정이 필요한 것 같습니다
한 가지 더, 먼저 SSH를 사용하여 이 머신과 GitHub 간의 연결을 설정해야 합니다.