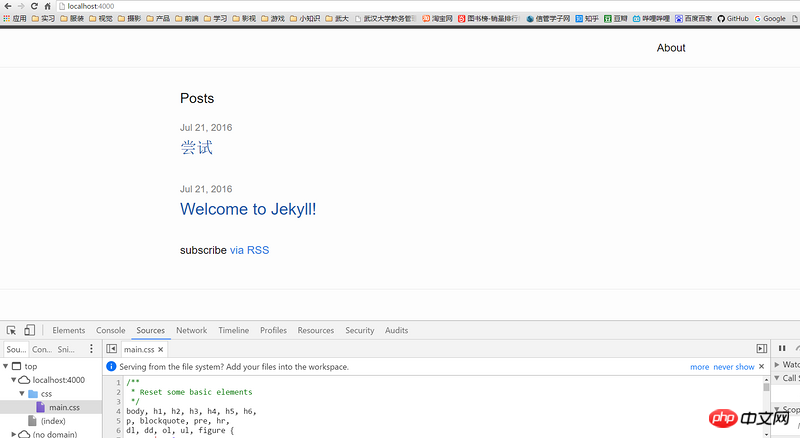
jekyll을 이용하여 로컬로 구축한 웹사이트는 그림과 같이 정상적으로 표시됩니다
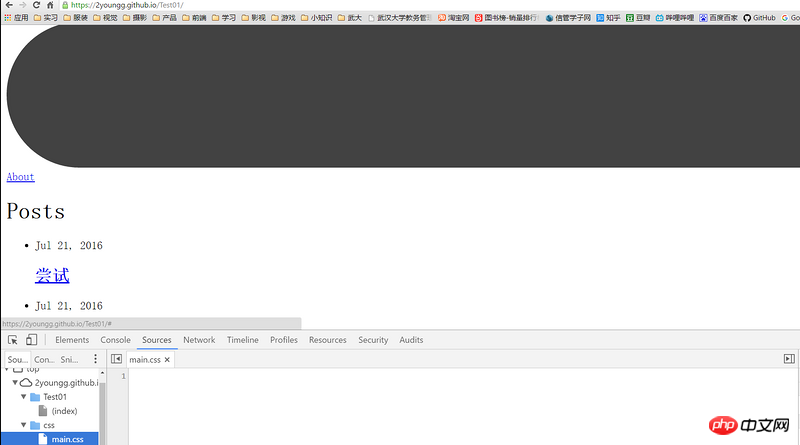
그런데 github에 올려서 gitpage를 사용해보니 포맷이 깨져서 아래 CSS를 봤는데 생성이 안되네요. 사진과 같이 뭐가 문제인지 모르겠네요 
비슷한 질문이 있지만 답변에 따라 문제를 해결하지는 못했습니다. /q/1010000004165137
淡淡烟草味2017-05-02 09:38:52
직접적인 이유는 로드가 불가능하기 때문입니다css/main.css
불러올 수 없는 이유는 요청한 주소가
https://2youngg.github.io/css/main.css
여야 하기 때문입니다.
https://2youngg.github .io/Test01/css/main.css
해결책
config.yml에 base_url과 유사한 필드가 있으며
https://2youngg.github.io/Test01/