刚刚接触iOS开发所以在屏幕适配上面有一些迷惑之处.
举个栗子
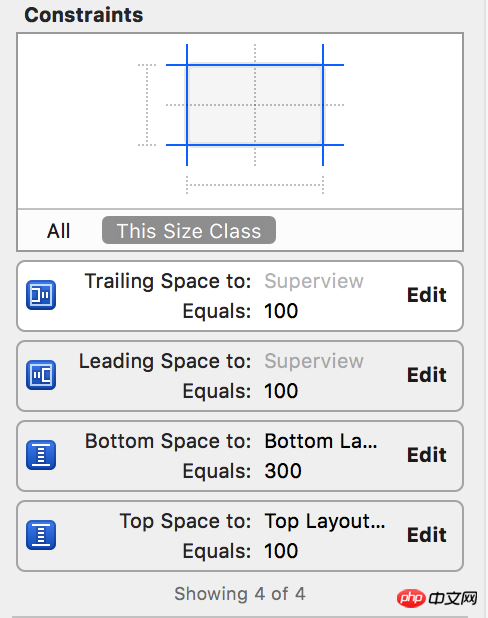
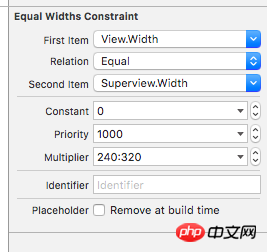
以下是我的约束条件
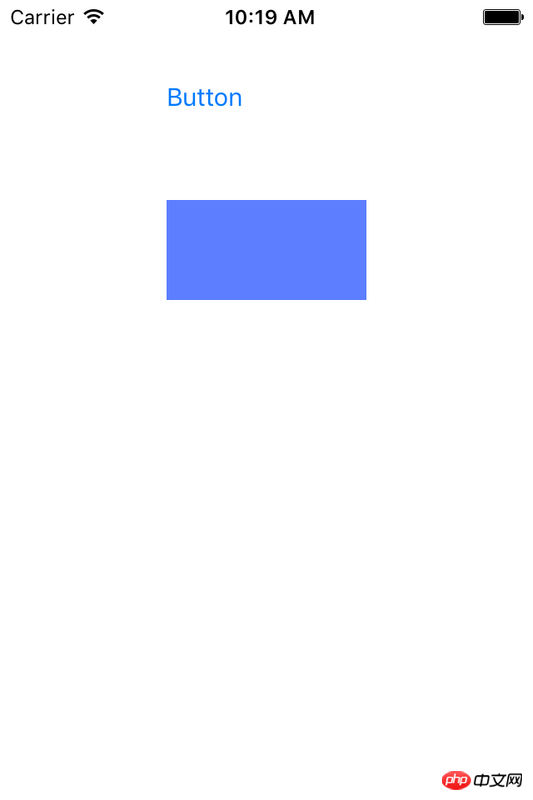
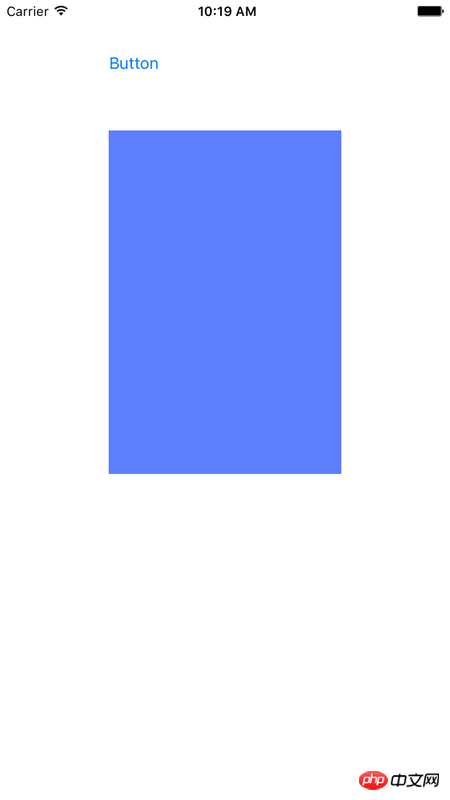
但是不同的机器上完全是不同的效果
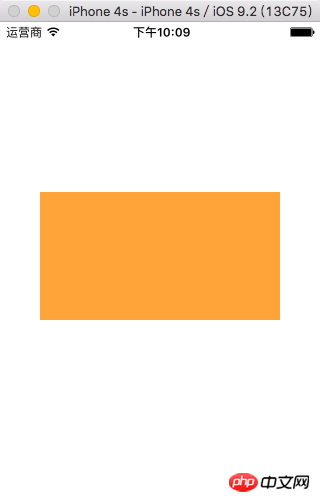
4s

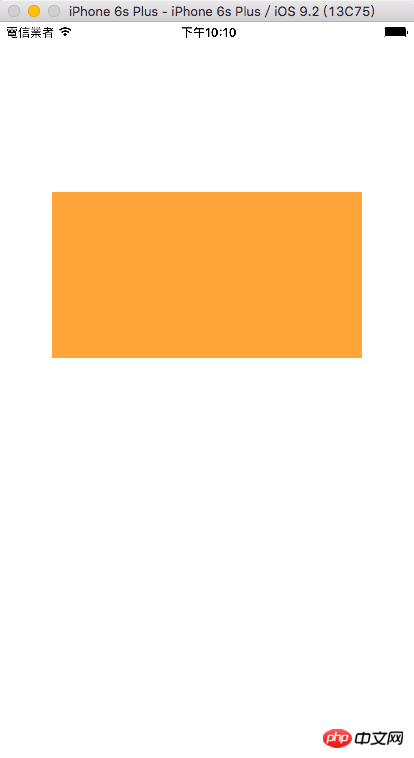
6sp

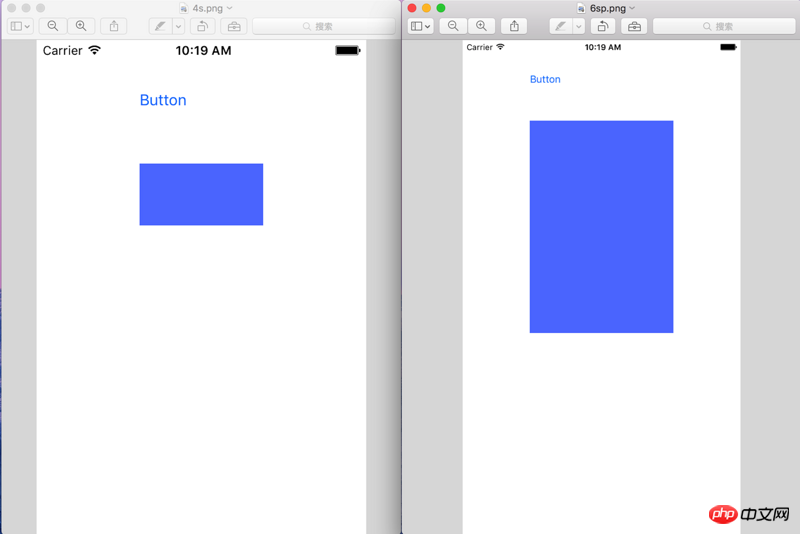
为了看起来更直观 ,实际上就是效果的差距甚远

所以请教大家,大家平时在屏幕适配方面都是采取什么解决方案.
像我上面提出的需求改用何种方法才可以实现
感谢一楼的热心回答,在此处补充一下
可能是我思考问题的角度除了问题,实际上我想达到的目的是,我在iPhone6P上写了这么一套布局.而这套布局在应用到iPhone4上的时候,显示的比例可以不同,但是大体效果应该一致.变相理解为 iPhone4是iPhone6P的缩小版,请问这种需求该如何实现呢?
習慣沉默2017-05-02 09:23:00
저는 iOS 개발을 배울 때 AutoLayout의 사용법이 별로 마음에 들지 않았습니다. 심지어 코드 레이아웃이 더 간단할 것이라고 생각하기도 했습니다. AutoLayout이 얼마나 유용한지 깨닫게 된 것은 autoLayout의 Aspect Ratio를 발견하고 나서였습니다. 개인적으로 이해한 바에 따르면 종횡비를 사용하면 다양한 컨트롤의 크기를 비례적으로 조정할 수 있습니다.

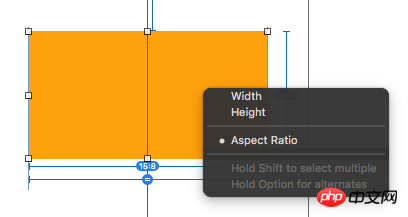
먼저 스토리보드에 제약 다이어그램을 업로드하세요. 뷰의 X 방향의 위치 제약과 Y 방향의 위치 제약만 결정합니다. 그러나 두 가지 제약 조건만으로 뷰의 크기를 결정하는 것은 불가능합니다. lz처럼 위, 아래, 왼쪽, 오른쪽의 거리를 결정하면 화면이 바뀌는 만큼 거기에서 보이는 뷰의 크기도 늘어납니다. 대신 lz가 마지막에 요청한 4는 plus의 더 작은 버전입니다. 그런 다음 Asecpt Rotio를 사용하십시오. 그림과 같습니다.

뷰의 너비와 높이의 비율은 15:8이라고 확신합니다.
다음으로 뷰 너비와 기본 뷰 너비의 비율이 일정한지 확인하세요.

스토리보드의 viewController 너비는 320입니다. 전체 인터페이스는 iPhone 5/5s의 샘플 용지이지만, 한 가지 점은 iPhone 4/4s의 화면 너비가 5와 동일하다는 것입니다. /5초. 그래서 뷰의 너비는 화면의 너비에 따라 결정되고, 그 다음 크기를 구하고, 뷰의 높이를 구합니다. 그러면 우리는 다른 모델을 만들 수 있습니다. 4는 다양한 스트레칭이 아닌 플러스의 작은 버전입니다.
위 사진이 좀 더 직관적입니다.


저는 이제 막 iOS를 사용하기 시작한 신규 iOS 사용자이기도 합니다. iOS 개발의 길에서 더욱 더 발전하시길 바랍니다.
習慣沉默2017-05-02 09:23:00
설정한 규칙에 따르면 다음과 같이 간단히 이해할 수 있습니다.
1) 화면 왼쪽에서 100미터
2) 화면 오른쪽에서 100미터
3) 화면 상단 가장자리에서 100미터
4 ) 화면 하단에서 300미터
귀하의 규정에 따라 이렇게 표시하는 것이 맞습니다. iPhone 6 Plus와 iPhone 4는 화면 높이가 다르기 때문에 설정한 규칙에 따라 디스플레이 효과도 달라져야 합니다.
뷰 높이를 수정하고 싶을 수도 있습니다. 이 경우 하단 공간 규칙을 제거하고 뷰 높이를 고정 높이로 설정하는 규칙을 추가할 수 있습니다.
滿天的星座2017-05-02 09:23:00
아주 좋은 자동 레이아웃 튜토리얼입니다.
iOS 9의 자동 레이아웃 튜토리얼
위 튜토리얼을 따라하면 자동 레이아웃을 이해할 수 있습니다.
초보자라면 프레임과 4로 시작하고 프레임과 기타 속성을 사용하여 컨트롤이 캔버스에 배치되는 방식에 익숙해질 수 있습니다.