
현재 문제는 이 인덱스를 백그라운드 Tomcat에서 사용해야 한다는 것입니다
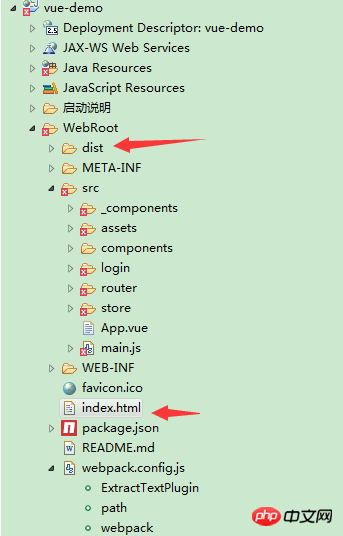
그러나 이 인덱스에 필요한 js 파일과 정적 파일은 모두 dist(webpack으로 패키지됨) 디렉터리에 있습니다
그래서 내가 원한다면 지금 컴파일하려면 src에 있는 파일을 어떻게 실시간으로 dist 파일로 컴파일할 수 있나요?
코드를 조금 수정하는 것은 불가능하고 그냥 npm run build만 하면 되는데... 너무 번거롭지 않을까 - -. 컴파일할 때 구성해야 할 사항이 있나요?
지금 원하는 결과는 eclipse를 시작할 때 src에 있는 파일을 수정할 수 있고 dist 디렉토리에 있는 js도 실시간으로 변경할 수 있다는 것...
공부해본 사람이 할 수 있었으면 좋겠다 나에게 방법을 알려주세요 - -.
黄舟2017-04-24 09:16:02
백그라운드 데이터를 사용하려면 npm run dev를 사용하여 로컬 서비스를 시작한 다음 프록시를 사용하여 요청 API 링크를 처리할 수 있습니다: http://vuejs-templates.github... . 실시간 컴파일이 꼭 필요한 경우 nodemon에 대해 알아볼 수 있습니다. 예를 들어 package.json에서 스크립트를 구성할 수 있습니다.
으아아아--watch는 모니터링 모드를 켜고 src 폴더를 모니터링합니다. -e는 모니터링할 파일 형식(html, vue, js, less)을 구성하고 build/build.js는 실행하려는 스크립트입니다. 이런 식으로 명령줄에서 npm run start를 사용하면 실시간으로 컴파일할 수 있습니다
伊谢尔伦2017-04-24 09:16:02
npm run dev이면 로컬에서 시작하는 서비스가 수정한 내용을 확인할 수 있고, 실시간으로 변경되기에 충분합니다. npm run build보통 최종적으로 서버에 업로드되면 패키징됩니다.