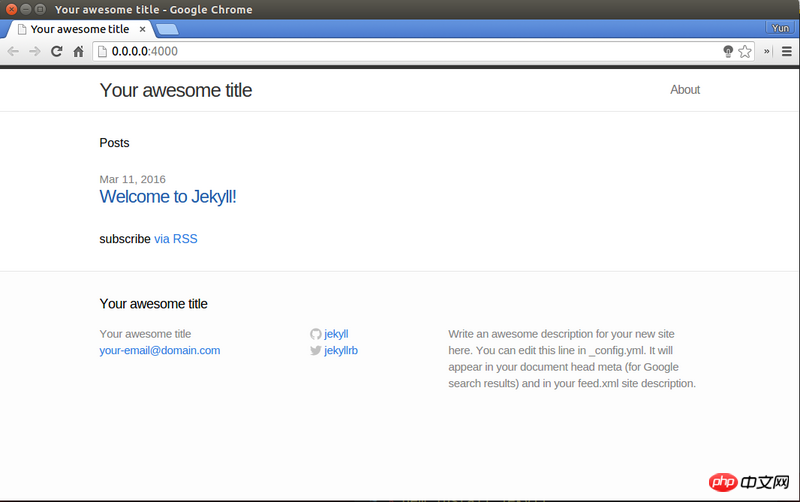
아래 그림과 같이 로컬에서 정상적으로 실행됩니다.

주소: https://github.com/manxisuo/manxisuo.github.io
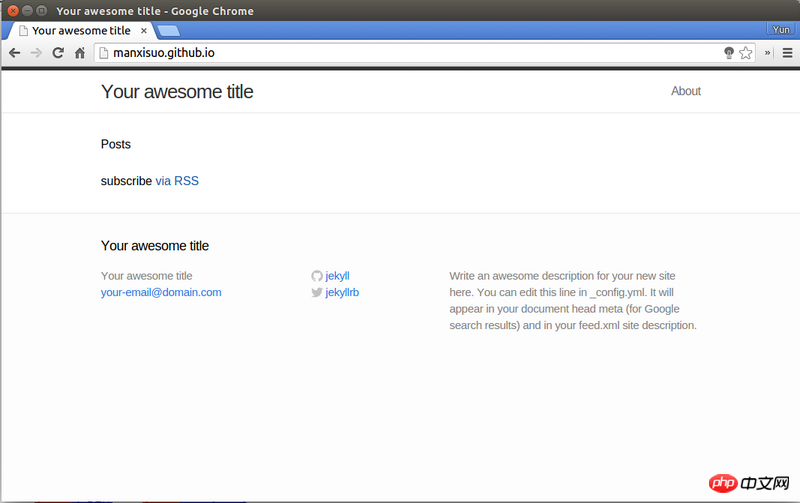
웨어하우스의 마스터 브랜치에 블로그 코드를 업로드하세요. 아래 사진과 같이 정상적으로 실행되지 않습니다.

즉, 기사 목록은 게시물 아래에 표시되지 않지만 로컬에서 사용할 수 있습니다(첫 번째 사진 참조).
index.html을 확인했어요. 기사 목록을 생성하는 코드는 다음과 같습니다.
으아악은 기사가 site.posts 변수에서 순회됨을 의미하며, 이는 GitHub에 푸시한 후 이 변수가 비어 있음을 의미합니다.
저는 Ruby에 대해 잘 모릅니다. 원인이 무엇인지 알려주세요.
PHP中文网2017-04-24 09:15:03
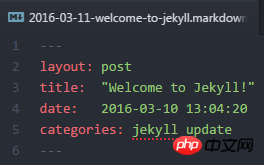
해당 주제의 github 디렉토리를 살펴보니 _posts/2016-03-11-welcome-to-jekyll.markdown 파일에 문제가 있습니다.
date 이후 날짜를 조금 더 일찍 설정하시면 괜찮을 것 같습니다. 예를 들어 어제로 설정합니다.

이 문제는 jekyll 3(현재 GitHub의 jekyll 버전)이 기본적으로 "future"로 식별되는 게시물을 생성하지 않기 때문에 발생합니다. 자세한 내용은 향후 게시물 - Jekyll을 참조하세요.
또한 feed.xml의 내용을 다음과 같이 수정하는 것이 좋습니다.

이 문제를 해결하려면:

제목 디렉터리를 가져와 로컬에서 실행하면 github에서와 동일한 문제가 발생합니다. 일반적으로 신뢰할 수 있는 로컬 미리보기를 보장하려면 jekyll 및 기타 관련 Ruby gem(npm과 같은 Ruby 언어의 패키지 관리 도구로 이해됨)을 github과 일치하게 만들어야 합니다. 해당 방법은 공식: Jekyll을 사용하여 로컬에서 페이지 사이트 설정
을 참조하세요.간단히 말하면, Github 페이지를 로컬에서 실행하는 데 필요한 다양한 Ruby gem(jekyll은 그 중 하나일 뿐입니다)을 Github의 온라인 페이지와 일치하게 만들어 문제를 디버그하는 것이 편리합니다.
PHP中文网2017-04-24 09:15:03
저는 jekyll을 사용해 본 적이 없습니다. Hugo를 사용하면 개인용 정적 블로그를 생성할 수도 있습니다.
http://listenzhangbin.com/post/go-hugo-blog/, 제가 작성한 블로그 튜토리얼을 추천해 주세요.