问题对人有帮助,内容完整,我也想知道答案0问题没有实际价值,缺少关键内容,没有改进余地
使用express框架下载文件,但是失败了,直接看代码
<!DOCTYPE html>
<html>
<head>
<title>express 主页</title>
<meta charset="utf-8">
<script type="text/javascript" src="jquery.min.js"></script>
</head>
<body>
<div>
I love you!
</div>
<button>click there to download a pictutre</button>
<script type="text/javascript">
$(function(){
$('button').click(function(){
$.ajax({
url:'/download',
type:'get',
success:function(result){
alert("Resquest has been received!");
}
})
})
})
</script>
</body>
</html>
以下是node.js代码
var express = require("express");
var app = express();
app.use(express.static('public'));
app.locals.title = "My app";
app.get("/",function(req,res){
console.log("resquest has been received!");
res.sendFile("public/index.html");
res.end();
})
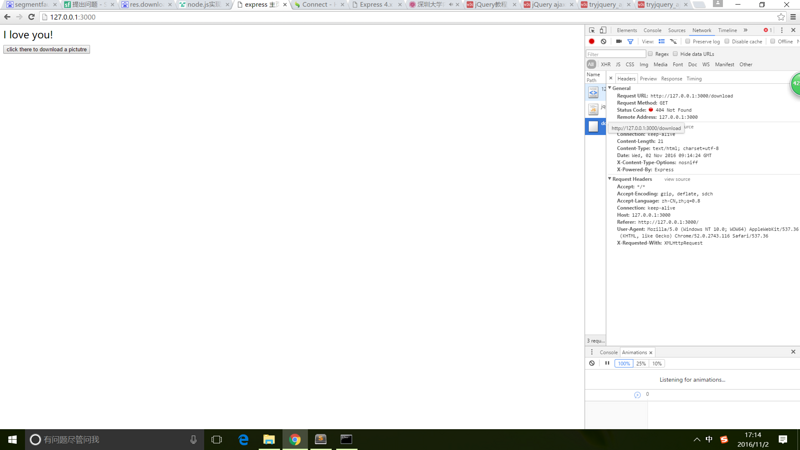
app.get("/download",function(req,res){
res.download('public/example.jpg','example.jpg',function(err){
if(err)
console.log(err);
else
console.log("download successfully");
});
})
app.listen(3000);
console.log("OK");
求解疑
三叔2016-11-03 11:15:59
你的下载按钮我建议直接写成
下载
注意res.download方法的第一个参数
res.download('/report-12345.pdf', 'report.pdf', function(err){
if (err) {
// Handle error, but keep in mind the response may be partially-sent
// so check res.headersSent
} else {
// decrement a download credit, etc.
}
});
然后你的图片虽然尺寸很大,但是太模糊了。。。