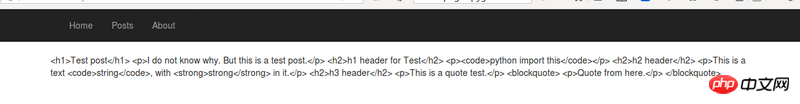
我这里已经按照FlatPages中的说明,添加上pygments.css,不过网页中却是
不仅代码没高亮,其他样式也没有了。
这是view中的函数:
@app.route('/test')
def test():
test_post = os.path.join(app.config['POSTS'],'test.md')
post = flatpages.get['test']
return render_template('test.html', post=post)这是模板的内容:
{% extends "base.html" %}
{% block title %}Test{% endblock %}
{% block head %}
{{ super() }}
<link href="//code.jquery.com/ui/1.10.2/themes/smoothness/jquery-ui.css" rel="Stylesheet"></link>
<script src="//code.jquery.com/jquery-2.2.0.min.js"></script>
<script src="//code.jquery.com/ui/1.10.2/jquery-ui.js" ></script>
{% endblock %}
{% block page_content %}
{{ post.html }}
{% endblock %}不知道我是哪里出现问题了?