css - 移动端布局的问题

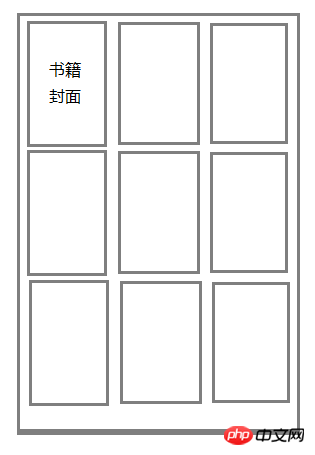
移动端要实现一行三个方块的布局,大小自适应,
1、里面的小方块(书籍封面)的width和height写死时, 如何实现这样的布局?
2、小方块(书籍封面)的width和height不写死时, 如何实现这样的布局,?
哪种方法实现比较简单?

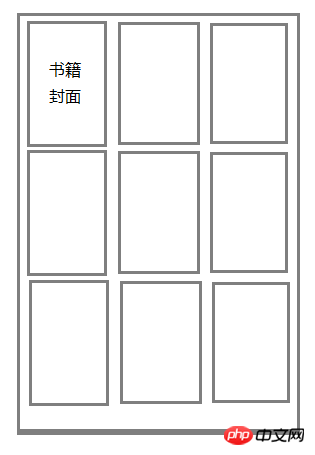
移动端要实现一行三个方块的布局,大小自适应,
1、里面的小方块(书籍封面)的width和height写死时, 如何实现这样的布局?
2、小方块(书籍封面)的width和height不写死时, 如何实现这样的布局,?
哪种方法实现比较简单?
怪我咯2017-04-18 09:50:35
글을 너무 어렵게 쓴다면 각 표지의 왼쪽과 오른쪽 여백 사이의 거리를 계산해야 합니다. CSS에서 계산을 사용하면 됩니다
완전히 작성하지 않는다면, display:flex를 사용하는 것이 가장 구현하기 쉽습니다
黄舟2017-04-18 09:50:35
적고 싶다면 각 책 바깥쪽에 너비가 33.3%인 컨테이너를 넣으세요. 내부 너비가 고정되어 있으면 margin:auto를 사용하여 컨테이너 한 겹을 저장하실 수도 있습니다. 뷰포트 단위~
하드코딩 없음, flex 구현 가능, 퍼센트 너비와 뷰포트 단위도 변경 가능