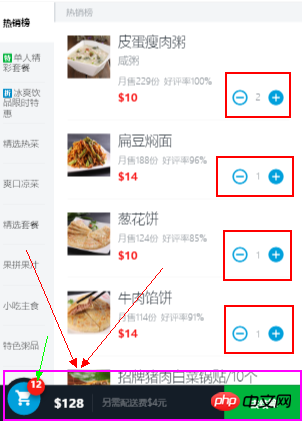
目前我有三个组件,父组件下ngFor中有一个子组件,因此循环出来的就有好几个子组件,而每个子组件的内容可能都不一样。那么我要如何将此子组件中所有的内容获取?,如下图,请使用angular2
我想要的效果就如上图所示,现在我已经实现了红色框内的组件了,而且也实现了红色框中点击增加数字的效果。
但是购物车中,我却无法实现总量的计算。请大牛指点下吧!相关代码如下:
foodinfo.ts
import {Component, Injectable, OnInit, ElementRef} from '@angular/core';
import { NavController,NavParams } from 'ionic-angular';
import 'rxjs/Rx';
import { Http } from '@angular/http';
import {food} from '../../app/food';
import {Count} from '../count/count';
import {Cart} from '../cart/cart';
@Component({
selector: 'page-foodinfo',
templateUrl: 'foodinfo.html',
providers:[Count,Cart]
})
@Injectable()
export class FoodInfo implements OnInit{
public title ='';
public Foods :food[];
public apiUrl='http://www.egtch.com/demo/bindo/data.php';
public id=0;
public sid = 0;
public sel =[];
public show= true;
public cartcount = [];
public iscount:number;
public price:number;
public itemPrice:number;
constructor(public navCtrl: NavController,navParams:NavParams, public http: Http,el:ElementRef) {
this.id = navParams.get('isId') - 1;
this.title = navParams.get('title');
http.get(this.apiUrl).subscribe(res=> this.Foods = res.json()[this.id].cat);
http.get(this.apiUrl).subscribe(res=> this.sel = res.json()[this.id].cat[this.sid].setmeal);
var ele = el.nativeElement.querySelector('.count');
console.log(ele);
}
/*@ViewChild(Count) count:Count;*/
/*ngAfterViewInit() {
// do something with list items
console.log(this.count);
}*/
ngOnInit(){}
getSid(sid){
this.sid=sid;
console.log(sid);
this.http.get(this.apiUrl).subscribe(res=> this.sel = res.json()[this.id].cat[this.sid].setmeal);
}
getCount(event){
this.cartcount = event;
//for(let i=0;){}
//console.log(this.cartcount);
}
}
foodinfo.html
<ion-header>
<ion-navbar>
<ion-title>
{{title}}
</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<p class="goods">
<p class="menu-wrapper" *ngIf="Foods">
<!--<a class="active" href="">蒸点类</a>-->
<a *ngFor="let l of Foods;let i=index" (click)="getSid(i)">{{l.name}}</a>
</p>
<p class="list-wrapper">
<p class="pic"><img src="../../assets/images/food_big.png"></p>
<ul>
<li *ngFor="let s of sel;let o = index">
<span class="title">{{s.name}}({{s.numb}}件)</span>
<p class="info">
<span class="price">${{s.price}}</span>
<span class="cart-change" *ngIf="s.numb>0">
<count (countOut)="getCount($event)"></count>
</span>
<span class="cart-change" *ngIf="s.numb<=0">
<img src="../../assets/images/none.jpg" alt="">
</span>
</p>
</li>
</ul>
</p>
<cart [count]="cartcount"></cart>
</p>
</ion-content>
count.ts(这个就是红色框的组件)
import { Component, Output, EventEmitter } from '@angular/core';
import { NavController } from 'ionic-angular';
@Component({
selector: 'count',
templateUrl: 'count.html'
})
export class Count {
public show= true;
public icount=0;
constructor(public navCtrl: NavController) {};
addCount(){
this.icount++;
this.show = false;
console.log(this.icount);
this.countOut.emit(this.icount);
}
delCount(){
if(this.icount>0){
this.icount--;
this.show = false;
}
if(this.icount<1){
this.icount = 0;
this.show = true;
}
this.countOut.emit(this.icount);
}
@Output() countOut = new EventEmitter();
}
count.html
<a class="reduce" [hidden]="show" (click)="delCount()">-</a>
<a class="count" [hidden]="show">{{icount}}</a>
<a class="add" (click)="addCount()">+</a>
cart.ts(购物车组件)
import { Component,Input } from '@angular/core';
import { NavController } from 'ionic-angular';
@Component({
selector: 'cart',
templateUrl: 'cart.html'
})
export class Cart {
constructor(public navCtrl: NavController) {};
@Input() count: number;
@Input() selectFood;
totalCount(v) {
let count = 0;
count = v;
//console.log(this.count)
return count;
}
}
cart.html
<p class="cart">
<p class="cart-item"><img src="../../assets/images/cart.png"><span *ngIf="totalCount(count)>0">{{totalCount(count)}}</span></p>
<p class="cart-order">查看订单</p>
<p class="cart-pay">$220</p>
</p>
PHP中文网2017-04-18 09:21:54
제가 직접 문제를 해결했는데, 같은 문제로 고민하는 친구들도 답을 알 수 있도록 아래 방법을 올려보겠습니다. Segmentfault에 두 가지 질문을 게시했지만 아무도 답변하지 않았습니다. 너무 무기력해요! 해결 방법은 다음과 같습니다.
AfterViewInit, ViewChildren 및 QueryList 소개