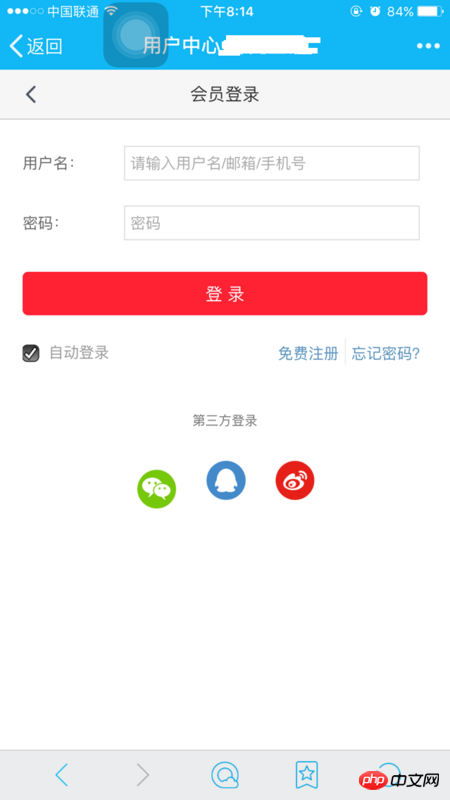
在调试手机页面安卓手机的显示一切正常,如图
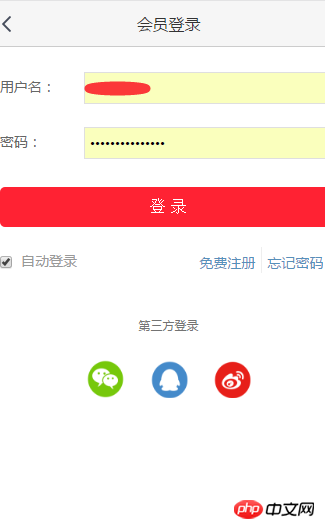
而在苹果手机显示第一个图标向下错位,如下图
搞了半天没搞好,兼容性这块确实没咋弄过,请路过的高手支个招,在下不胜感激!!新年快乐,恭喜发财!!
ringa_lee2017-04-17 18:02:03
어떻게 쓰셨는지 모르겠으니 제 생각을 공유하겠습니다.
구조 p>(a>img)*3
p 너비를 세 아이콘의 전체 너비로 설정한 다음(백분율을 사용하여 조정할 수 있음) 양쪽 끝이 정렬되도록 설정합니다.
a 인라인 블록을 설정한 다음 after pseudo-class를 만듭니다.
세 개의 아이콘을 병합하면 괜찮을 것입니다.