
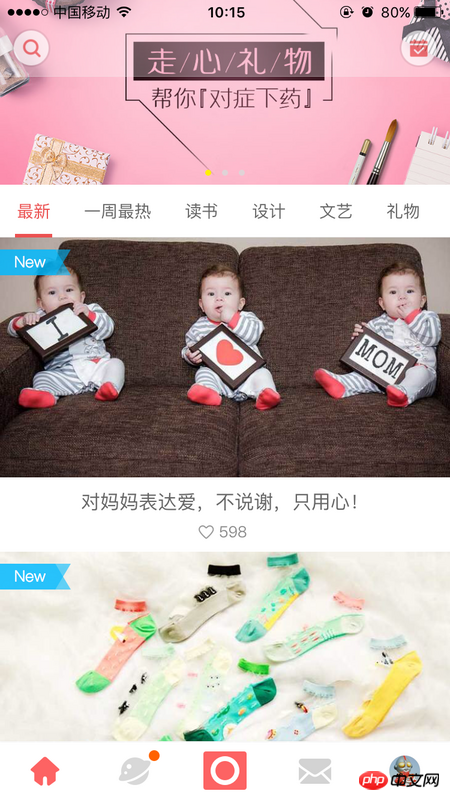
半糖app首页
大概如何布局?
页面向上滚动的时候,上面的滚动图缓慢向上隐藏,直到滚动到导航的位置的时候,页面不滚动,tableview继续向上滚动。
页面向下滚动的时候,轮播图上面出现下拉刷新,而不是tableview上面出现下拉刷新
天蓬老师2017-04-17 17:59:39
스크롤 위치를 기준으로 표시 여부를 결정하거나 카테고리를 직접 작성하고 테이블뷰를 재정의하여 각 그룹의 선두를 제어하는 등의 작업을 수행합니다.
阿神2017-04-17 17:59:39
이 인터페이스에 대한 자세한 분석입니다.
메인 프레임은 UITableViewController이고,
상단은 그림 캐러셀이고, 캐러셀 아래는 버튼 그룹을 저장하는 데 사용되는 UIView 탐색 모음입니다.
다음은 말할 필요도 없이 Cell입니다.
특정 구현
UITableView를 상속합니다.
컨트롤러에 Cell을 로드합니다.
그런 다음 tableHeaderView 컨트롤러에 이미지 캐러셀을 추가합니다. bar.
하위 컨트롤러를 사용자 정의합니다. 기본 컨트롤러를 상속합니다. 다른 TableView를 로드합니다.
기본 컨트롤러에 하위 컨트롤러의 보기를 추가하기만 하면 됩니다.
다시 최적화:
슬라이딩 동작을 추가합니다. 슬라이딩이 완료된 후 해당 네비게이션 바를 수정하세요